Свойство float прижимает элемент к левому или правому краю родителя, а близлежащий текст обходит элемент с других сторон. Такое поведение текста напоминает поток воды, обтекающий камень, поэтому элементы с float называются плавающими, обтекаемыми или поплавками.
У свойства float есть три значения: left, right и none. По умолчанию используется значение none, иными словами, float не применяется к элементу. В примере 1 показано добавление изображения и текста, как они отображаются исходно.
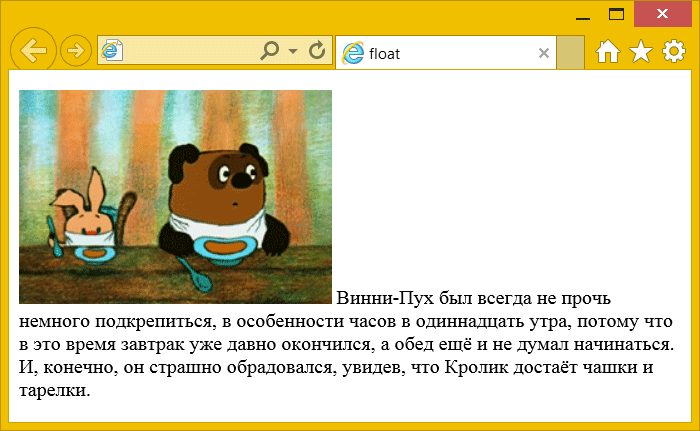
Пример 1. Исходное положение картинки с текстом
<p><img src="image/winnie.png">
Винни-Пух был всегда не прочь немного подкрепиться, в
особенности часов в одиннадцать утра, потому что в это время
завтрак уже давно окончился, а обед ещё и не думал начинаться.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт
чашки и тарелки.</p>
Результат данного примера показан на рис. 1. Картинка и текст выравниваются по левому краю окна браузера, при этом первая строка текста располагается по нижнему краю изображения.

Рис. 1. Исходное расположение картинки с текстом
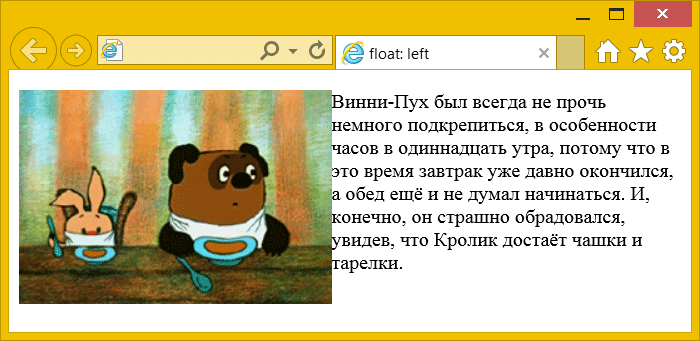
Значение left у свойства float выравнивает картинку по левому краю браузера, а все остальные элементы, вроде текста, обтекают её по правой стороне (пример 2).
Пример 2. Значение left
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float: left</title>
<style>
.fig { float: left; }
</style>
</head>
<body>
<p><img src="image/winnie.png" class="fig">
Винни-Пух был всегда не прочь немного подкрепиться, в
особенности часов в одиннадцать утра, потому что в это время
завтрак уже давно окончился, а обед ещё и не думал начинаться.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт
чашки и тарелки.</p>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Обтекание картинки текстом справа
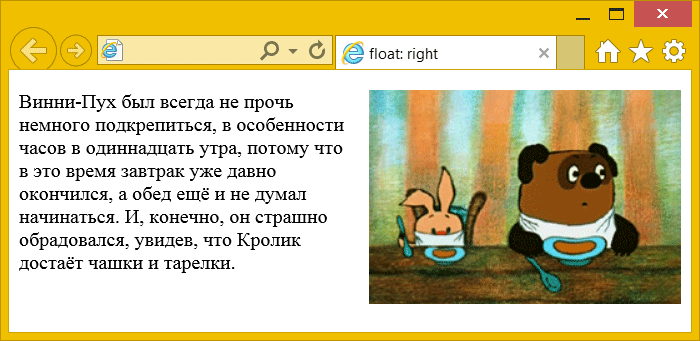
Значение right у свойства float располагает картинку по правому краю браузера, а все остальные элементы, вроде текста, обтекают её по левой стороне (пример 3). Текст при этом плотно прижимается к картинке, поэтому имеет смысл дополнить стиль свойством margin, которое добавит пространство между изображением и текстом.
Пример 3. Значение right
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float: right</title>
<style>
.fig {
float: right;
margin: 0 0 10px 10px;
}
</style>
</head>
<body>
<p><img src="image/winnie.png" class="fig">
Винни-Пух был всегда не прочь немного подкрепиться, в
особенности часов в одиннадцать утра, потому что в это время
завтрак уже давно окончился, а обед ещё и не думал начинаться.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт
чашки и тарелки.</p>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Обтекание картинки текстом слева
Особенности float
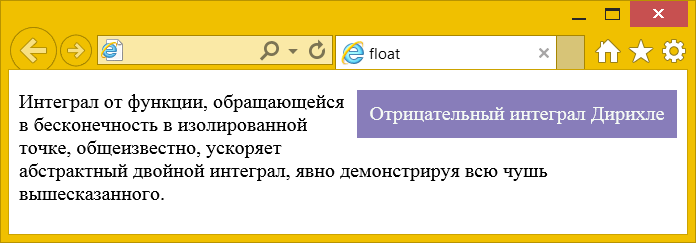
Элемент с float и со значением left или right превращается в блочный, к нему автоматически добавляется свойство display со значением block. При этом ширина элемента равна его содержимому плюс значения свойств padding, border и margin. В этом отношении элемент ведёт себя как строчно-блочный. В примере 4 показано, как выглядит ширина элемента.
Пример 4. Ширина элемента с float
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float</title>
<style>
.frame {
float: right;
background: #887dba; /* Цвет фона */
color: #f5faf4; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
margin: 0 0 10px 10px; /* Отступы вокруг */
}
</style>
</head>
<body>
<div class="frame">Отрицательный интеграл Дирихле</div>
<p>Интеграл от функции, обращающейся в бесконечность в
изолированной точке, общеизвестно, ускоряет абстрактный
двойной интеграл, явно демонстрируя всю чушь вышесказанного.</p>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Ширина элемента
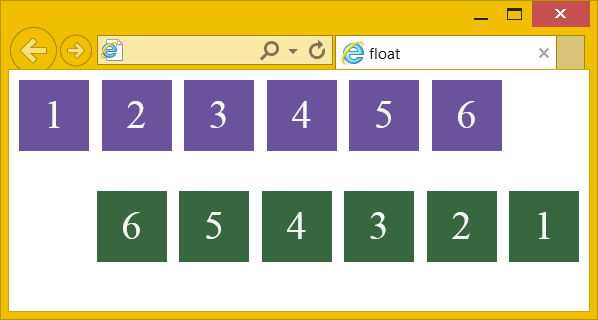
Элементы с float располагаются друг с другом по горизонтали. При значении left это происходит слева направо, а при значении right — справа налево. В примере 5 показан порядок элементов, в зависимости от используемого значения float.
Пример 5. Порядок элементов
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float</title>
<style>
div {
color: #f5faf4; /* Цвет текста */
font-size: 2em; /* Размер шрифта */
padding: 10px 20px; /* Поля вокруг текста */
margin-bottom: 1em; /* Отступ снизу */
}
.ltr {
float: left;
background: #69539c; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
}
.rtl {
float: right;
background: #37673f; /* Цвет фона */
margin-left: 10px; /* Отступ слева */
}
</style>
</head>
<body>
<div class="ltr">1</div><div class="ltr">2</div>
<div class="ltr">3</div><div class="ltr">4</div>
<div class="ltr">5</div><div class="ltr">6</div>
<div class="rtl">1</div><div class="rtl">2</div>
<div class="rtl">3</div><div class="rtl">4</div>
<div class="rtl">5</div><div class="rtl">6</div>
</body>
</html>
Результат данного примера показан на рис. 5.

Рис. 5. Порядок элементов
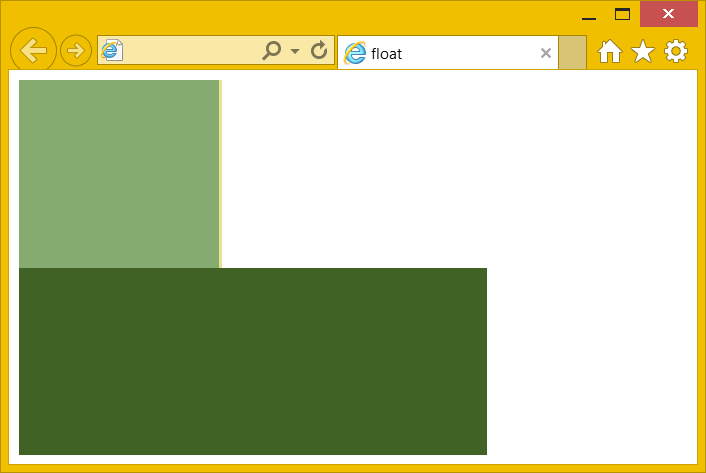
Если близлежащему к обтекаемому элементу не хватает места по ширине, то он переносится на следующую строку. Это хорошо заметно на блоках, общая ширина которых превышает 100%. В примере 6 добавлено два блока, для которых задано свойство float со значением left, что обеспечивает их расположение рядом друг с другом по горизонтали. Ширина первого блока — 30%, второго — 70%. При этом к первому блоку справа добавляется линия толщиной два пикселя, из-за чего суммарная ширина блоков превышает ширину окна браузера (30% + 2px + 70%).
Пример 6. Перенос блока
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float</title>
<style>
.col1, .col2 {
float: left;
min-height: 150px; /* Минимальная высота */
}
.col1 {
background: #85ab70; /* Цвет фона */
width: 30%; /* Ширина */
border-right: 2px solid #ece190; /* Линия справа */
}
.col2 {
background: #406325; /* Цвет фона */
width: 70%; /* Ширина */
}
</style>
</head>
<body>
<div class="col1"></div>
<div class="col2"></div>
</body>
</html>
Результат данного примера показан на рис. 6.

Рис. 6. Перенос блока на другую строку
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 13.04.2025