При правильном использовании float превращается в мощный инструмент вёрстки, применяемый для выравнивания и упорядочивания элементов. Однако чтобы держать этот инструмент под контролем, необходим противовес, без которого огромный потенциал float сужается до пары узких задач. Речь идёт об отмене обтекания с помощью разных методов. Перечислим несколько наиболее популярных.
Ширина элементов
Если обтекаемые элементы будет занимать всю доступную ширину, то остальные элементы, следующие за ними, будут начинаться с новой строки. Для этого суммарная ширина элементов должна равняться 100%. В примере 1 показано создание стрелок на одной строке.
Пример 1. Использование width
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стрелки</title>
<style>
.arrow {
font-size: 2em; /* Размер стрелок */
background: #e7e7e0; /* Цвет фона */
}
.prev, .next {
color: #d51920; /* Цвет стрелок */
width: 50%; /* Ширина блоков */
}
.prev { float: left; }
.next {
float: right;
text-align: right; /* Выравнивание по правому краю */
}
</style>
</head>
<body>
<div class="arrow">
<div class="prev">←</div>
<div class="next">→</div>
</div>
<p>Текст</p>
</body>
</html>
Каждый блок со стрелкой теперь занимает ширину 50% и в сумме они дают 100% ширины, поэтому абзац, идущий после arrow, начинается с новой строки.
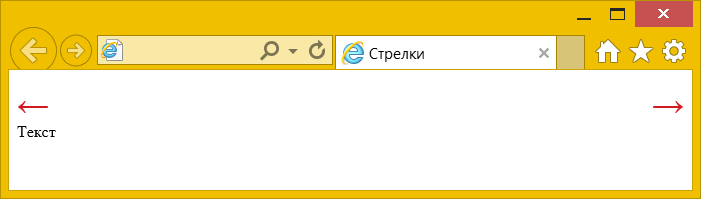
Данный метод применяется редко, поскольку не всегда можно явно указать ширину элементов, к тому же метод не решает проблему с высотой блока и его фоном (рис. 1).

Рис. 1. Нет фоновой заливки
Использование overflow
Свойство overflow управляет отображением содержимого блока, если оно целиком не помещается и выходит за область заданных размеров. Значение auto, в частности, добавляет полосы прокрутки при необходимости, а hidden отображает только область внутри элемента, остальное скрывает. Кроме этого, использование overflow со значением auto, scroll или hidden отменяет действие float (пример 2).
Пример 2. Применение overflow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стрелки</title>
<style>
.arrow {
font-size: 2em; /* Размер стрелок */
background: #e7e7e0; /* Цвет фона */
color: #d51920; /* Цвет стрелок */
overflow: hidden; /* Отменяем обтекание */
}
.prev { float: left; }
.next { float: right; }
</style>
</head>
<body>
<div class="arrow">
<div class="prev">←</div>
<div class="next">→</div>
</div>
<p>Текст</p>
</body>
</html>
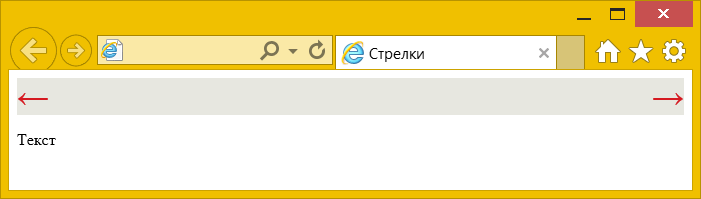
Результат после применения свойства overflow сразу меняется (рис. 2).

Рис. 2. Влияние свойства overflow на фон
overflow — одно из самых популярных свойств, работающее в связке со свойством float. Но иногда возникают ситуации, когда применение этого метода недопустимо. Это происходит в тех случаях, когда элемент выходит за пределы блока, при этом он будет «обрезан». В примере 3 картинка сдвигается влево от своего исходного положения.
Пример 3. Обрезание области элемента
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сдвигаем картинку</title>
<style>
div {
border: 1px solid #000; /* Рамка */
padding: 10px; /* Поля вокруг текста */
overflow: hidden; /* Отменяем обтекание */
}
.fig {
float: left;
position: relative; /* Относительное позиционирование */
left: -70px; /* Сдвигаем влево */
}
</style>
</head>
<body>
<div>
<p><img src="image/winnie.png" class="fig" alt=""></p>
<p>Винни-Пух в гостях у Кролика</p>
</div>
</body>
</html>
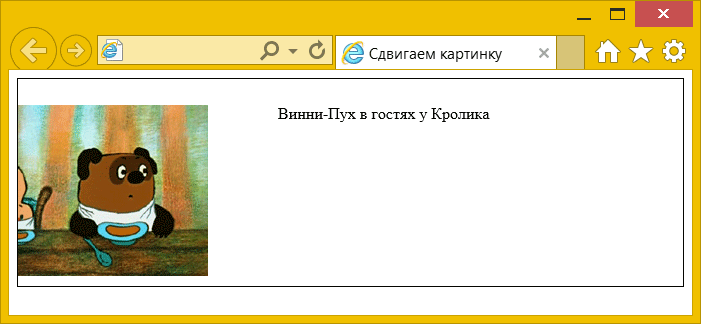
Результат примера показан на рис. 3.

Рис. 3. Обрезание картинки
Свойство clear
Для отмены действия float от вышестоящего элемента применяется свойство clear со следующими значениями:
- left — отменяет действие значения left у float;
- right — отменяет действие значения right у float;
- both — одновременно отменяет действие значений left и right у float. Это значение рекомендуется устанавливать, когда требуется отменить обтекание элемента, но неизвестно точно с какой стороны.
Чтобы отменить действие обтекания, свойство clear надо добавлять к элементу, идущему после элемента с float. Обычно вводят универсальный класс, к примеру, clearfix и вставляют пустой <div> с этим классом (пример 4).
Пример 4. Использование clear
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
section {
border: 1px solid #000; /* Рамка */
padding: 10px; /* Поля вокруг текста */
}
.fig {
float: left;
margin-right: 10px;
}
.clearfix { clear: both; }
</style>
</head>
<body>
<section>
<p><img src="image/winnie.png" class="fig"></p>
<p>Винни-Пух в гостях у Кролика</p>
<div class="clearfix"></div>
</section>
</body>
</html>
В данном примере для класса clearfix установлено свойство clear со значением both.
Использование clear является одним из самых популярных в вёрстке в силу простоты и универсальности. Но иногда возникают комбинации, в которых использование clear даёт сбой. Это происходит, когда в коде встречается одновременно несколько разных обтекаемых элементов. Так, в примере 5 с помощью float создаются две колонки, а в правой колонке float упорядочивает фотографии.
Пример 5. Использование clear
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
.col1, .col2, footer { padding: 10px; }
.col1 { float: left; width: 100px; background: #E8D9A9; }
.col2 { margin-left: 120px; background: #ECC0A4; }
.photo { border: 1px solid #333; text-align: center;
background: #fff; float: left; padding: 10px; }
.clearfix { clear: both; }
footer { background: #9A5044; color: #fff; clear: left; }
</style>
</head>
<body>
<div class="col1"><h3>Меню</h3><p>Лучшие фотографии</p>
<p>По годам</p><p>По рейтингу</p><p>По комментариям</p></div>
<div class="col2">
<figure class="photo">
<img src="image/thumb1.jpg">
<figcaption>Софийский собор</figcaption>
</figure>
<figure class="photo">
<img src="image/thumb2.jpg">
<figcaption>Польский костёл</figcaption>
</figure>
<div class="clearfix"></div>
<p>Новая строка</p>
</div>
<footer>Подвал</footer>
</body>
</html>
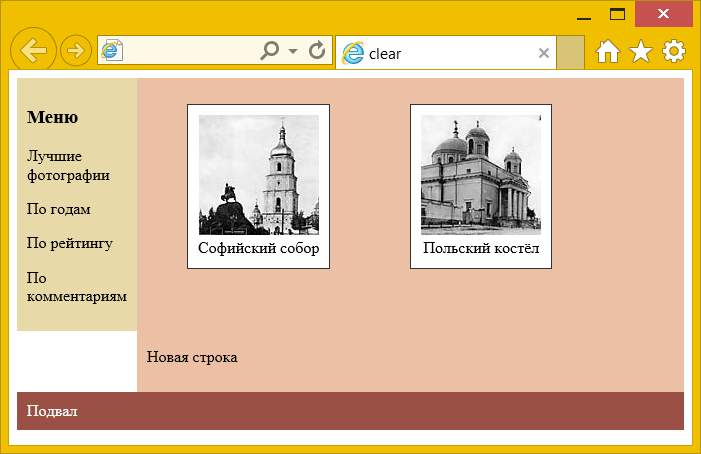
Результат примера показан на рис. 4. Свойство clear действует не только на класс photo, но и на класс col1, т. е. на все элементы выше, у которых установлено float. Поэтому «Новая строка» начинается не сразу же после фотографий, а после завершения левой колонки.

Рис. 4. Ошибка с отображением строки
В подобных ситуациях помогает комбинация разных методов. Так, фотографии можно добавить в контейнер с overflow и удалить clearfix. Колонка приобретёт следующий вид.
<div class="col2">
<section style="overflow: hidden">
<figure class="photo">
<img src="image/thumb1.jpg">
<figcaption>Софийский собор</figcaption>
</figure>
<figure class="photo">
<img src="image/thumb2.jpg">
<figcaption>Польский костёл</figcaption>
</figure>
</section>
<p>Новая строка</p>
</div>
Псевдоэлемент ::after
Частое включение пустого элемента <div> со свойством clear захламляет код, особенно при активном использовании свойства float. Логично перенести всё в стили, избавившись от лишних элементов. Для этого воспользуемся псевдоэлементом ::after, который в комбинации со свойством content добавляет пустой текст после содержимого элемента. К такому тексту можно применить стилевые свойства, в частности clear.
.clearfix::after {
content: ""; /* Генерируем пустой элемент */
clear: both; /* Отменяем обтекание*/
display: block; /* Блочный элемент */
}
Вместо значения block у display иногда вставляют значение table, но смысл это не меняет, так же как и набор других возможных свойств. Их задача — создать невидимый блок, который будет отменять действие float у вышестоящих элементов.
Поскольку текст, генерируемый через псевдоэлемент ::after, располагается после содержимого элемента, он с лёгкостью заменяет конструкцию <div class="clearfix"></div>. Там, где она требуется достаточно только добавить класс clearfix, как показано в примере 6.
Пример 6. Псевдоэлемент ::after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
section {
border: 1px solid #000; /* Рамка */
padding: 10px; /* Поля вокруг текста */
}
.fig {
float: left;
margin-right: 10px;
}
.clearfix::after {
content: '';
clear: both;
display: block;
}
</style>
</head>
<body>
<section class="clearfix">
<p><img src="image/winnie.png" class="fig" alt=""></p>
<p>Винни-Пух в гостях у Кролика</p>
</section>
</body>
</html>
Удобство приведённого метода заключается в использовании класса clearfix, который при необходимости добавляется к любому элементу.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 13.04.2025