Подчёркивание бывает разного вида, соответственно, различаются методы его создания. Ниже перечислены несколько популярных.
Использование text-decoration
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h2>.
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h2 {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет линии */
}
</style>
</head>
<body>
<section>
<h2>Похищение Европы</h2>
<p>Миф о похищении Европы рассказывает о том, как Зевс,
принявший облик белого быка, похитил прекрасную Европу,
дочь финикийского царя Агенора, и унёс её на остров Крит.</p>
</section>
</body>
</html>
Результат данного примера показан на рис. 1.

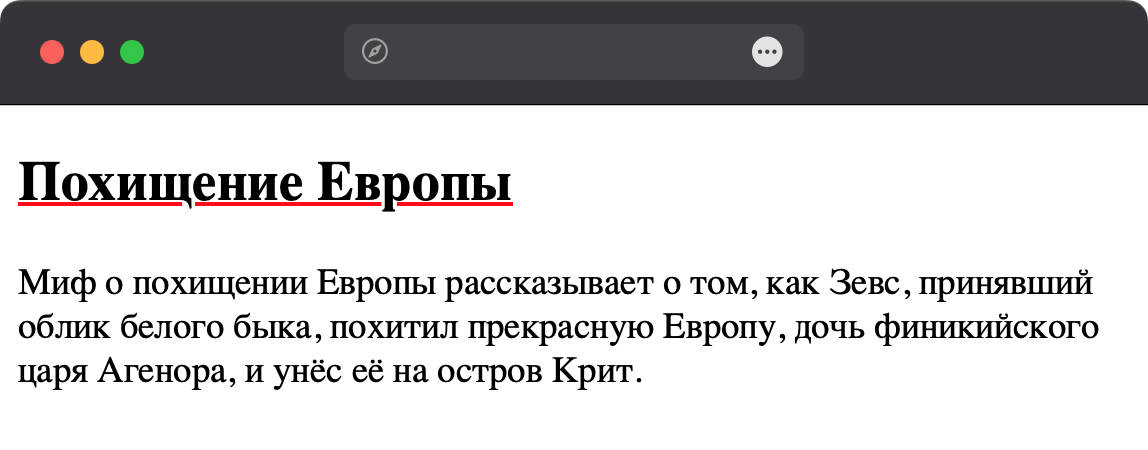
Рис. 1. Вид линии, созданной через text-decoration
Использование border-bottom
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).

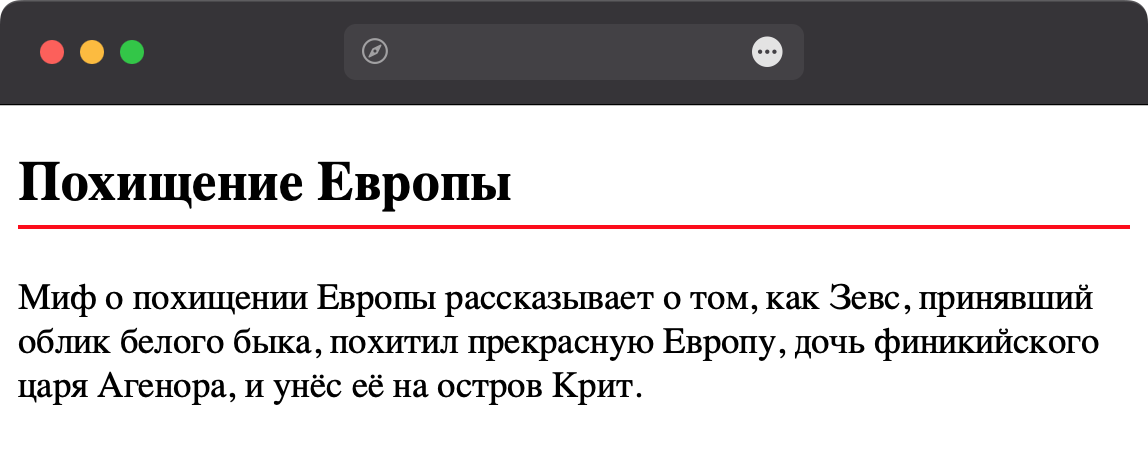
Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h2 {
border-bottom: 2px solid red; /* Добавляем подчёркивание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<section>
<h2>Похищение Европы</h2>
<p>Миф о похищении Европы рассказывает о том, как Зевс,
принявший облик белого быка, похитил прекрасную Европу,
дочь финикийского царя Агенора, и унёс её на остров Крит.</p>
</section>
</body>
</html>
Чтобы линия была на ширину текста, достаточно заголовок превратить в строчно-блочный элемент, добавив к селектору h2 свойство display со значением inline-block.
Использование ::after и content
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.

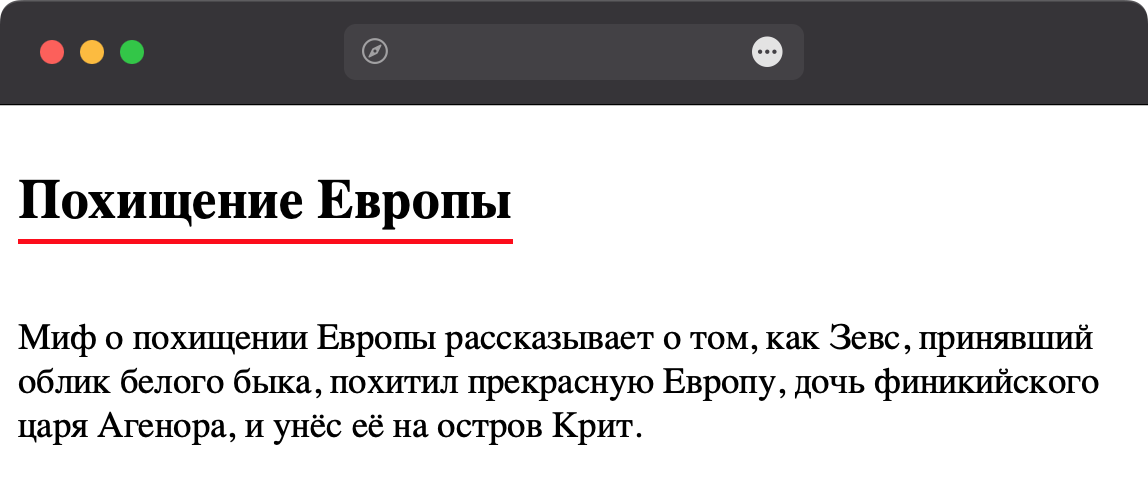
Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h2 {
position: relative; /* Относительное позиционирование */
display: inline-block; /* Линия на ширину текста */
}
h2::after {
content: ''; /* Выводим пустое содержимое */
position: absolute; /* Абсолютное позиционирование */
background: red; /* Цвет линии */
left: 0; /* Положение линии слева */
bottom: -5px; /* Положение линии */
width: 100%; /* Линия на ширину текста */
height: 2px; /* Высота линии */
}
</style>
</head>
<body>
<section>
<h2>Похищение Европы</h2>
<p>Миф о похищении Европы рассказывает о том, как Зевс,
принявший облик белого быка, похитил прекрасную Европу,
дочь финикийского царя Агенора, и унёс её на остров Крит.</p>
</section>
</body>
</html>