Из-за большого многообразия вариантов оформления таблиц не существует какого-то одного решения, как у таблицы скруглить рамку. Поэтому рассмотрим несколько типовых таблиц.
Рамка вокруг таблицы
Само скругление уголков рамки делается через свойство border-radius, его значением выступает радиус уголка. Добавляя его вместе со свойством border получим рамку вокруг таблицы и без линий внутри ячеек (пример 1).
Пример 1. Использование border-radius
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
border: 1px solid #4C594F; /* Параметры рамки */
border-radius: 10px; /* Радиус скругления */
border-spacing: 0; /* Расстояние между ячейками */
}
th, td {
padding: 5px; /* Расстояние от текста до края ячейки */
}
thead th {
border-bottom: 1px solid #4C594F; /* Линия снизу */
text-align: left; /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<table>
<thead>
<tr><th>Имя</th><th>Оружие</th></tr>
</thead>
<tbody>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</tbody>
</table>
</body>
</html>
Таблица с цветным фоном
Схожим образом делается таблица, залитая однотонным цветом или с фоновым изображением, вроде градиента. Для этого мы используем свойство background совместно с функцией linear-gradient(), как показано в примере 2.
Пример 2. Использование background
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
background: linear-gradient(to bottom, #90C057, #017138); /* Градиент */
color: #fff; /* Цвет текста */
border-radius: 10px; /* Радиус скругления */
border-spacing: 0; /* Расстояние между ячейками */
}
th, td {
padding: 5px; /* Расстояние от текста до края ячейки */
}
thead th {
border-bottom: 1px solid #fff; /* Линия снизу */
text-align: left; /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<table>
<thead>
<tr><th>Имя</th><th>Оружие</th></tr>
</thead>
<tbody>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</tbody>
</table>
</body>
</html>
Рамка вокруг ячеек
Если требуется сделать рамку вокруг каждой ячейки, тогда свойство border пишется для селекторов th и td, перечисляя их через запятую.
th, td {
border: 1px solid #333; /* Цвет фона ячеек */
}
Радиус скругления придётся указывать для каждой из четырёх угловых ячеек индивидуально. Сперва нам понадобятся псевдоклассы :first-child и :last-child.
- tr:first-child — первая строка таблицы;
- tr:last-child — последняя строка таблицы;
- td:first-child — первая ячейка в строке таблицы;
- tr:last-child — последняя ячейка в строке таблицы.
Комбинируя между собой разные селекторы определяем стиль конкретных ячеек.
- tr:first-child td:first-child — первая ячейка первой строки (левая верхняя);
- tr:first-child td:last-child — последняя ячейка первой строки (правая верхняя);
- tr:last-child td:first-child — первая ячейка последней строки (левая нижняя);
- tr:last-child td:last-child — последняя ячейка последней строки (правая нижняя).
Для ячеек заголовка вместо td подставляем th — th:first-child и th:last-child.
Свойство border-radius достаточно универсально, оно может устанавливать радиус скругления со всех сторон или отдельных уголков.
- border-radius: 10px 0 0 0 — левый верхний уголок;
- border-radius: 0 10px 0 0 — правый верхний уголок;
- border-radius: 0 0 10px 0 — правый нижний уголок;
- border-radius: 0 0 0 10px — левый нижний уголок.
Вместо border-radius допустимо использовать специальные свойства, определяющие радиус скругления конкретного уголка.
В примере 3 показан результат использования этих свойств в сочетании с комбинацией селекторов.
Пример 3. Ячейки с рамкой
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
--r: 10px; /* Радиус скругления */
border-spacing: 3px; /* Расстояние между ячейками */
}
th, td {
border: 1px solid #333; /* Параметры рамки */
padding: 5px; /* Расстояние от текста до края ячейки */
}
tr:first-child th:first-child {
border-top-left-radius: var(--r); /* Левый верхний угол */
}
tr:first-child th:last-child {
border-top-right-radius: var(--r); /* Правый верхний угол */
}
tr:last-child td:first-child {
border-bottom-left-radius: var(--r); /* Левый нижний угол */
}
tr:last-child td:last-child {
border-bottom-right-radius: var(--r); /* Правый нижний угол */
}
</style>
</head>
<body>
<table>
<thead>
<tr><th>Имя</th><th>Оружие</th></tr>
</thead>
<tbody>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</tbody>
</table>
</body>
</html>
Обратите внимание, что между ячейками остаётся небольшой промежуток, величину которого можно регулировать через свойство border-spacing.
Базовая таблица
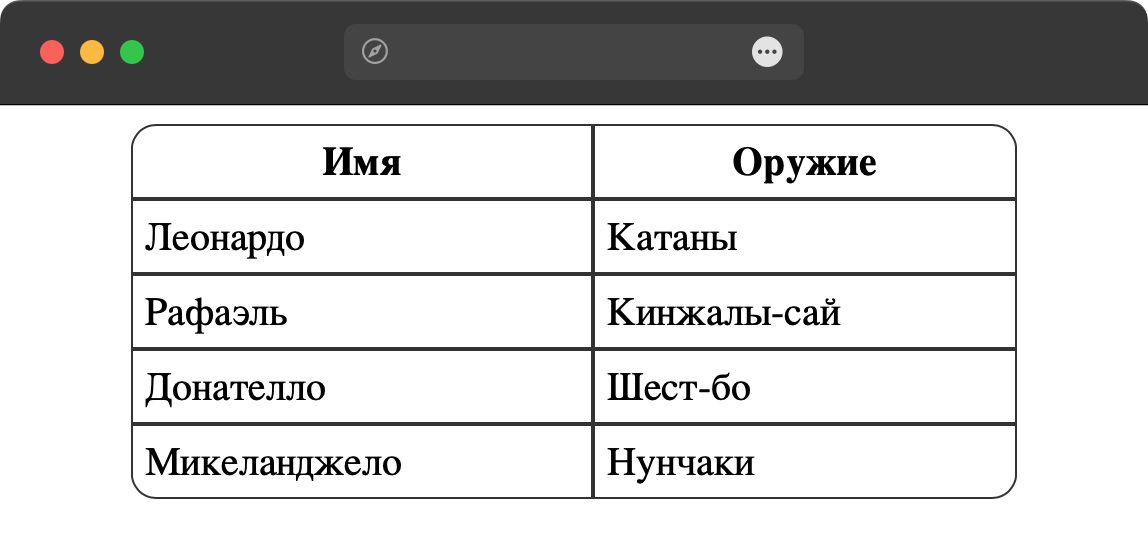
Если в предыдущем примере установить нулевое значение border-spacing, то часть линий окажутся двойными (рис. 1).

Рис. 1. Двойные линии между ячейками
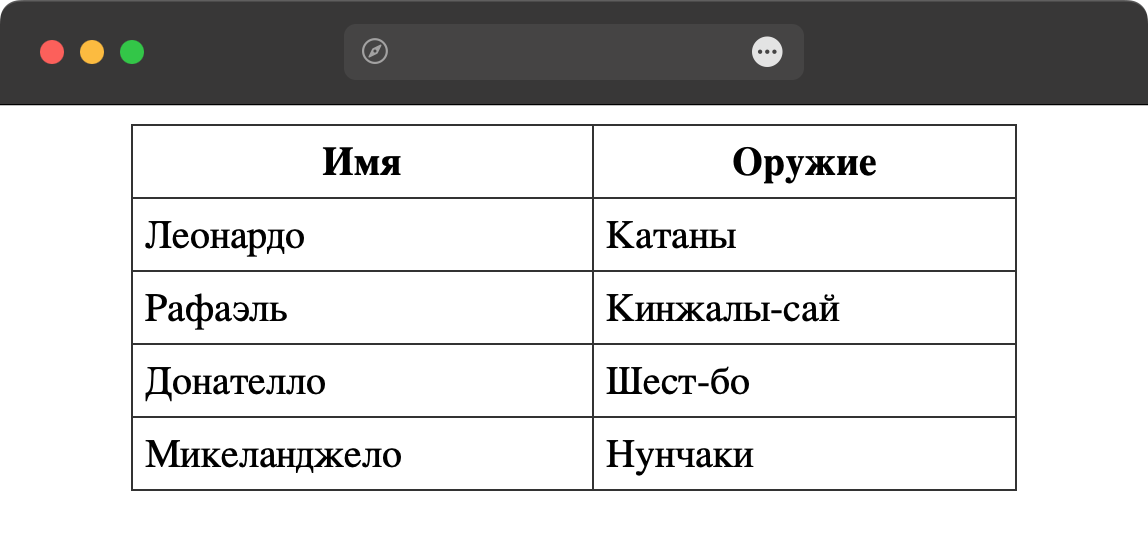
Для устранения подобного эффекта предназначено свойство border-collapse со значением collapse. Однако оно не совместимо с border-radius и заодно убирает и скругление уголков (рис. 2).

Рис. 2. Результат действия border-collapse
Чтобы добиться желаемого оформления таблицы рамку нужно делать не вокруг каждой ячейки, а, к примеру, только сверху и слева.
th, td {
border-top: 1px solid #333; /* Линия сверху */
border-left: 1px solid #333; /* Линия слева */
}
Для самых нижних ячеек и самых правых ячеек придётся добавить дополнительные линии.
/* Ячейки последней строки таблицы */
tr:last-child td {
border-bottom: 1px solid #333; /* Линия снизу */
}
/* Последние ячейки в каждой строке */
th:last-child, td:last-child {
border-right: 1px solid #333; /* Линия справа */
}
Чтобы не повторять несколько раз параметры линии, в примере 4 она вынесена в переменную --b.
Пример 4. Таблица с рамкой
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
--r: 10px; /* Радиус скругления */
--b: 1px solid #333; /* Параметры линии */
border-spacing: 0; /* Расстояние между ячейками */
}
th, td {
border-top: var(--b); /* Линия сверху */
border-left: var(--b); /* Линия слева */
padding: 5px; /* Расстояние от текста до края ячейки */
}
tr:last-child td {
border-bottom: var(--b); /* Линия снизу */
}
th:last-child, td:last-child {
border-right: var(--b); /* Линия справа */
}
tr:first-child th:first-child {
border-top-left-radius: var(--r); /* Левый верхний угол */
}
tr:first-child th:last-child {
border-top-right-radius: var(--r); /* Правый верхний угол */
}
tr:last-child td:first-child {
border-bottom-left-radius: var(--r); /* Левый нижний угол */
}
tr:last-child td:last-child {
border-bottom-right-radius: var(--r); /* Правый нижний угол */
}
</style>
</head>
<body>
<table>
<thead>
<tr><th>Имя</th><th>Оружие</th></tr>
</thead>
<tbody>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</tbody>
</table>
</body>
</html>