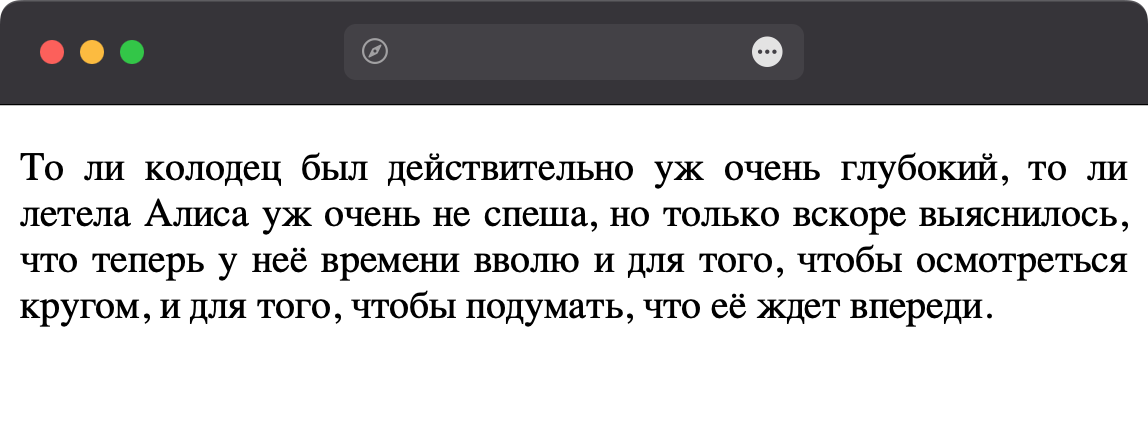
Выравниванием по ширине называется такой способ форматирования текста, когда левый и правый края текста выравниваются по вертикальным линиям (рис. 1).

Рис. 1. Выравнивание текста по ширине
Для выравнивания правого края текста браузер добавляет пустые промежутки между слов, что иногда смотрится неаккуратно.
Чтобы выровнять текст по ширине ему достаточно добавить свойство text-align со значением justify, как показано в примере 1.
Пример 1. Использование text-align
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Выравнивание текста</title>
<style>
.text-justify {
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<p class="text-justify">То ли колодец был действительно
уж очень глубокий, то ли летела Алиса уж очень не спеша,
но только вскоре выяснилось, что теперь у неё времени вволю
и для того, чтобы осмотреться кругом, и для того, чтобы
подумать, что её ждет впереди.</p>
</body>
</html>
В данном примере мы используем класс text-justify, который при добавлении его к любому элементу выравнивает текст по ширине.
Последняя строка нашего текста по умолчанию остаётся выровненной по левому краю. Для управления поведением последней строки есть отдельное свойство text-align-last. К примеру, значение right выравнивает по правому краю, а center — по центру (пример 2).
Пример 2. Использование text-align-last
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Выравнивание текста</title>
<style>
.text-justify {
text-align: justify; /* Выравнивание по ширине */
text-align-last: center; /* Выравнивание последней строки */
}
</style>
</head>
<body>
<p class="text-justify">То ли колодец был действительно
уж очень глубокий, то ли летела Алиса уж очень не спеша,
но только вскоре выяснилось, что теперь у неё времени вволю
и для того, чтобы осмотреться кругом, и для того, чтобы
подумать, что её ждет впереди.</p>
</body>
</html>