Свойство text-align-last задаёт выравнивание последней строки блока текста.
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Да |
| Применяется |
К блочным элементам |
| Анимируется |
Нет |
Синтаксис
text-align-last: auto | start | end | left | right | center | justify
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- auto
- Совпадает с выравниванием, заданным свойством text-align, за исключением значения justify. Для него выравнивание будет как start.
- start
- Строка выравнивается по начальному краю блока, который может меняться в зависимости от направления текста (слева направо или справа налево).
- end
- Строка выравнивается по конечному краю блока, он определяется направлением текста.
- left
- Строка выравнивается по левому краю.
- right
- Строка выравнивается по правому краю.
- center
- Строка выравнивается по центру.
- justify
- Строка выравнивается по ширине. Если в последней строке только одно слово, то оно будет выравнено по левому краю.
Влияние разных значений на положение текста показано в табл. 1.
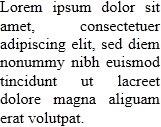
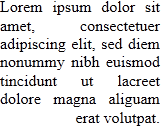
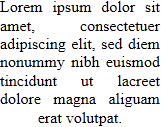
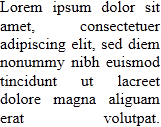
Табл. 1. Влияние значений text-align-last
| Значение |
Выравнивание |
Вид текста |
| left |
По левому краю |
 |
| right |
По правому краю |
 |
| center |
По центру |
 |
| justify |
По ширине |
 |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>text-align-last</title>
<style>
div {
width: 300px;
text-align: justify;
text-align-last: justify;
}
</style>
</head>
<body>
<div>
При переходе через горы опирайся на долину;
располагайся на высотах, смотря, где солнечная сторона. При
бое с противником, находящимся на возвышенности, не иди
прямо вверх. Таково расположение войска в горах.
</div>
</body>
</html>
Объектная модель
Объект.style.textAlignLast
Примечание
Internet Explorer и Edge работают только когда значение свойства text-align задано как justify.
Firefox до версии 49 поддерживает свойство -moz-text-align-last.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
|
| left, right, center, justify, auto |
6 |
12 |
47 |
34 |
|
12 |
49 |
| start, end |
|
79 |
47 |
34 |
|
12 |
49 |
|
|
|
|
|
| left, right, center, justify, auto |
80 |
68 |
46 |
|
| start, end |
80 |
68 |
46 |
|
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.