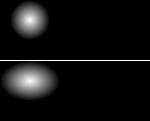
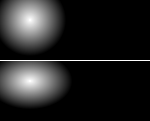
Функция radial-gradient() создаёт радиальный градиент для фона элемента. Радиальные по своему принципу похожи на линейные градиенты, но один цвет переходит в другой не вдоль прямой линии, а словно круги по воде вокруг точки. На рис. 1 представлено для сравнения одновременно два разных градиента: радиальный (рис. 1а) и линейный (рис. 1б).
 |
 |
| а |
б |
Рис. 1. Радиальный и линейный градиент
Радиальный градиент создаётся с помощью свойства background или background-image.
Синтаксис
background-image: radial-gradient([ circle || <радиус> ] [ at <позиция> ]? ,
| [ ellipse || [<радиус> | <проценты> ]{2}] [ at <позиция> ]? ,
| [ [ circle | ellipse ] || <размер> ] [ at <позиция> ]? ,
| at <позиция> ,
<цвет> [ , <цвет> ]*)
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- circle
- Радиальный градиент круглой формы.
- ellipse
- Создаёт градиент эллиптической формы. Эта форма установлена по умолчанию.
- <радиус>
- Радиус градиента в доступных для CSS единицах. Одно значение указывает радиус круга, два значения — радиус эллипса по оси x и его же радиус по оси y. Если радиус явно не указан, градиент будет заполнять собой весь фон элемента.
- <позиция>
-
Задаёт начальную точку откуда исходит градиент. Позиция точки пишется аналогично значениям свойства background-position с помощью ключевых слов или доступных единиц измерения вроде пикселей или процентов; ниже приведены возможные сочетания.
- top left = left top = 0% 0% (в левом верхнем углу);
- top = top center = center top = 50% 0% (по центру вверху);
- right top = top right = 100% 0% (в правом верхнем углу);
- left = left center = center left = 0% 50% (по левому краю и по центру);
- center = center center = 50% 50% (по центру) — это значение по умолчанию;
- right = right center = center right = 100% 50% (по правому краю и по центру);
- bottom left = left bottom = 0% 100% (в левом нижнем углу);
- bottom = bottom center = center bottom = 50% 100% (по центру внизу);
- bottom right = right bottom = 100% 100% (в правом нижнем углу).
- <цвет>
- Представляет собой значение цвета (см. цвет), за которым идёт необязательная позиция цвета относительно оси градиента, она задаётся в процентах от 0% до 100% или в любых других подходящих для CSS единицах.
- <размер>
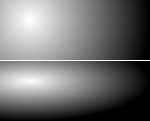
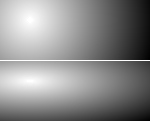
- Устанавливает размер градиента. В табл. 1 перечислены возможные значения размера с их описанием и результатом для белого и чёрного цвета. Код и вид дан для кругового и эллиптического градиента.
Табл. 1. Ключевые слова для изменения размера градиента
| Значение |
Код |
Описание |
Вид |
| closest-side |
background: radial-gradient(circle closest-side at 30px 20px, #fff, #000);
background: radial-gradient(closest-side at 30px 20px, #fff, #000); |
Градиент совпадает с ближайшей к нему стороной блока (для круга) или одновременно совпадает с ближайшими горизонтальными и вертикальными сторонами (для эллипса). |
 |
| closest-corner |
background: radial-gradient(circle closest-corner at 30px 20px, #fff, #000);
background: radial-gradient(closest-corner at 30px 20px, #fff, #000); |
Форма градиента вычисляется на основании информации о расстоянии до ближайшего угла блока. |
 |
| farthest-side |
background: radial-gradient(circle farthest-side at 30px 20px, #fff, #000);
background: radial-gradient(farthest-side at 30px 20px, #fff, #000); |
Похож по своему действию на closest-side, но градиент распространяется до дальней стороны блока. |
 |
| farthest-corner |
background: radial-gradient(circle farthest-corner at 30px 20px, #fff, #000);
background: radial-gradient(farthest-corner at 30px 20px, #fff, #000); |
Форма градиента вычисляется на основании информации о расстоянии до дальнего угла блока, |
 |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
div {
background: radial-gradient(circle closest-side, #333 10px,
white 11px, white 30px, green 31px);
height: 70px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
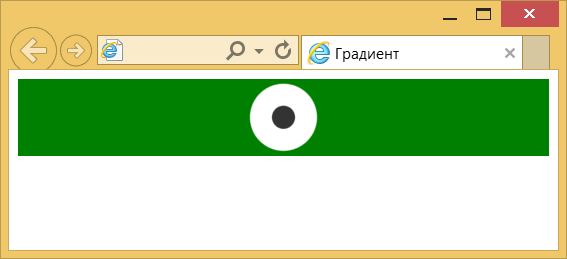
Результат данного примера показан ниже.

Резкие переходы между разными цветами
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
div {
background: #ffb60f;
background: radial-gradient(circle at 80px 40px, #f9eec7, #ffb60f, #ffb60f);
padding: 20px;
}
</style>
</head>
<body>
<div>Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь. Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>
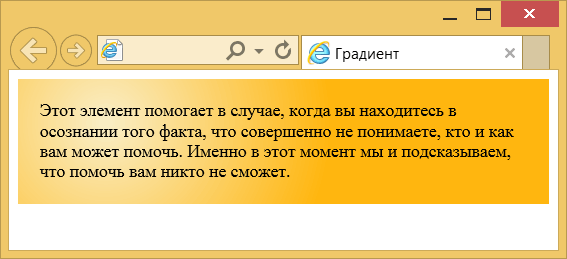
Результат данного примера показан ниже.

Круговой градиент
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают -webkit-radial-gradient().
Opera до версии 12.10 поддерживает -o-radial-gradient().
Firefox до версии 16 поддерживает -moz-radial-gradient().
Все свойства с префиксами не используют ключевое слово at при задании положения отправной точки градиента.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 10 |
12 |
10 |
26 |
11.10 |
12.10 |
5.1 |
6.1 |
3.6 |
16 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.