Ключевое слово !important (от англ. важный) играет роль в том случае, когда пользователи подключают свою собственную таблицу стилей, также применяется для повышения специфичности стилевого правила. Если возникает противоречие, когда стиль автора страницы и пользователя для одного и того же элемента не совпадает, то !important позволяет повысить приоритет стиля.
При использовании пользовательской таблицы стилей или одновременном применении разного стиля автора и пользователя к одному и тому же селектору, браузер руководствуется следующим алгоритмом.
- !important добавлен в авторский стиль — будет применяться стиль автора.
- !important добавлен в пользовательский стиль — будет применяться стиль пользователя.
- !important нет как в авторском стиле, так и стиле пользователя — будет применяться стиль автора.
- !important содержится в авторском стиле и стиле пользователя — будет применяться стиль пользователя.
Итог от применения !important в общем случае показан в табл. 1.
Табл. 1. Результат применения !important
| Стиль автора |
Стиль пользователя |
Результат |
BODY {
color: silver;
font-size: 8pt
}
|
BODY {
color: #000;
font-size: 12pt
} |
Lorem ipsum dolor sit amet...
Будет применяться стиль автора, а именно: установлен серый цвет текста,
размер шрифта 8 пунктов. |
BODY {
color: silver;
font-size: 8pt
} |
BODY {
color: #000 !important;
font-size: 12pt
} |
Lorem ipsum dolor sit amet...
Цвет текста будет установлен пользовательским, а размер шрифта останется исходным. В итоге увидим чёрный текст размером 8 пунктов. |
BODY {
color: silver;
font-size: 8pt
} |
BODY {
color: #000 !important;
font-size: 12pt !important
} |
Lorem ipsum dolor sit amet...
Будут использоваться все стилевые свойства пользователя. Текст станет отображаться как чёрный, размер 12 пунктов. |
BODY {
color: silver !important;
font-size: 8pt !important
} |
BODY {
color: #000 !important;
font-size: 12pt !important
} |
Lorem ipsum dolor sit amet…
При добавлении !important в ту и другую таблицу приоритет в этом случае имеет стиль пользователя. В результате
текст станет чёрным, а размер его увеличится до 12 пунктов. |
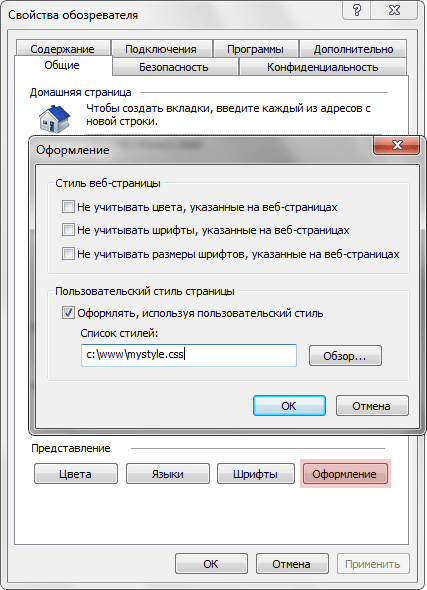
В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.

Рис. 1. Подключение стиля пользователя в браузере Internet Explorer
Краткая информация
| Значение по умолчанию |
Нет |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
Синтаксис
Свойство: <значение> !important
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>important</title>
<style>
p {
background: url(/example/image/tune1.png) no-repeat !important;
min-height: 112px; /* Минимальная высота */
padding-left: 65px; /* Поле слева от текста */
}
p {
background: url(/example/image/tune2.png) no-repeat;
}
</style>
</head>
<body>
<p>Минорная пентатоника с пониженной V ступенью также называется блюзовой
пентатоникой.</p>
</body>
</html>
В данном примере для одного селектора задается одно и то же свойство с разными значениями. Но поскольку к первому селектору добавляется !important, то его стиль и будет применяться на странице.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.