Свойство border-top-style устанавливает стиль границы сверху элемента.
Краткая информация
| Значение по умолчанию |
Нет |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
border-top-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Линия не отображается и значение её толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-top-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае верхняя граница в ячейке не будет отображаться вообще.
- dotted
- Линия, состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создаёт эффект вдавленной линии.
- ridge
- Создаёт эффект рельефной линии.
- inset
- Псевдотрёхмерная линия.
- outset
- Псевдотрёхмерная линия.
Вид указанных стилей представлен на рис. 1.

Рис.1. Стили границ
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>border-top-style</title>
<style>
h1 {
border-top-color: #800000; /* Цвет линии сверху */
border-top-style: double; /* Стиль линии сверху */
border-top-width: 7px; /* Толщина линии сверху */
border-left-color: #bd0000; /* Цвет линии слева */
border-left-style: solid; /* Стиль линии */
border-left-width: 2px; /* Толщина линии */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Позиционный звукоряд</h1>
<p>Модальное письмо может быть реализовано на основе
принципов центропостоянности и центропеременности,
таким образом процессуальное изменение начинает
мономерный контрапункт контрастных фактур.</p>
</body>
</html>
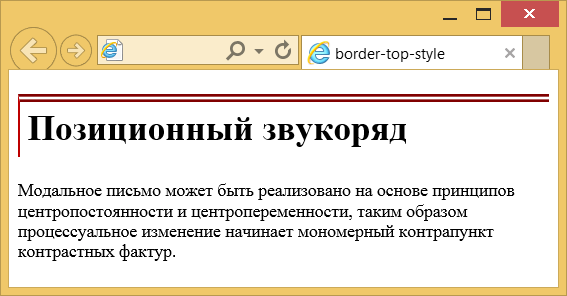
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-top-style
Объектная модель
Объект.style.borderTopStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.