Свойство gap позволяет одновременно установить промежуток между строками и колонками элементов. Оно может применяться в следующих ситуациях:
- определяет расстояние между колонками текста в многоколоночном макете;
- задаёт промежуток между колонками или строками флекс-элементов;
- задаёт промежуток между колонками и строками грид-элементов.
В ранних версиях спецификации Grid Layout (вёрстка с помощью гридов) это свойство называлось grid-gap. Для совместимости браузеры продолжают поддерживать это свойство как псевдоним gap.
Краткая информация
| Значение по умолчанию |
normal normal |
| Наследуется |
Нет |
| Применяется |
К многоколоночным элементам, флекс-контейнерам, грид-контейнерам |
| Анимируется |
Да |
Синтаксис
gap: row-gap column-gap?
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
См. соответствующие свойства.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>gap</title>
<style>
.container {
display: flex; /* Флекс-контейнер */
gap: 1em; /* Расстояние между блоками */
flex-direction: row; /* Блоки располагаются горизонтально */
}
.column {
text-align: center; /* Текст по центру */
padding: 1rem; /* Расстояние от текста до края */
}
.content {
flex-basis: 70%; /* Ширина левой колонки */
background: #8ea3ae; /* Цвет фона */
}
.sidebar {
flex-basis: 30%; /* Ширина правой колонки */
background: #f8db94; /* Цвет фона */
}
@media (max-width: 600px) {
.container {
flex-direction: column; /* Блоки располагаются вертикально */
}
.content, .sidebar {
flex-basis: 100%; /* Блоки занимают всю ширину */
}
}
</style>
</head>
<body>
<div class="container">
<div class="column content">Основное содержимое</div>
<div class="column sidebar">Боковая панель</div>
</div>
</body>
</html>
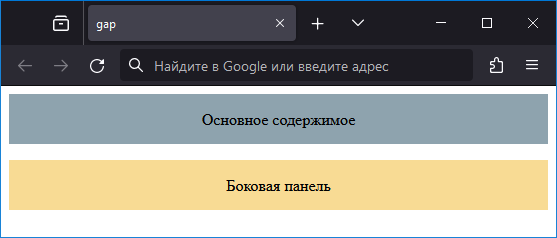
В данном примере при уменьшении ширины окна браузера до 600 пикселей блоки будут выстраиваться вертикально (рис. 1), а при увеличении ширины окна блоки будут выстраиваться горизонтально. Свойство gap устанавливает, в зависимости от положения блоков, горизонтальный или вертикальный интервал между блоками.

Рис. 1. Интервал между элементами
Объектная модель
Объект.style.gap
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
|
| Многоколоночная вёрстка |
|
16 |
66 |
53 |
14.1 |
61 |
| Вёрстка с помощью флексов |
|
84 |
84 |
70 |
14.1 |
63 |
| Вёрстка с помощью гридов |
|
16 |
57 |
66 |
44 |
53 |
10.1 |
12 |
52 |
61 |
|
|
|
|
|
| Многоколоночная вёрстка |
50 |
52 |
37 |
10 |
| Вёрстка с помощью флексов |
84 |
63 |
60 |
14.5 |
| Вёрстка с помощью гридов |
66 |
61 |
47 |
12 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.