Псевдокласс :last-of-type задаёт стиль последнего элемента определённого типа в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
<article>
<h1>Роль цитокинов при дорсалгии</h1>
<p>Автор: Гордон Фримен, канд. физ.-мат. наук</p>
<p>Содержание статьи</p>
<address>Почта: freemen@blackmesa.com</address>
<p>Опубликовано: <time datetime="2018-11-27">27 ноября 2018</time></p>
</article>
Псевдокласс :last-of-type без указания селектора выберет последние элементы каждого типа (<h1>, <p>, <address>, <time>) и установит для них красный цвет текста.
article :last-of-type { color: red; }
При добавлении селектора к :last-of-type сперва выбираются указанные элементы, затем из них берётся последний элемент. Наличие других элементов (<h1> и <address>) и их порядок не учитываются.
article p:last-of-type { color: red; }
Здесь будет выбран последний абзац внутри <article> и выделен красным цветом.
Вместо :last-of-type допустимо использовать :nth-last-of-type(1).
Синтаксис
Селектор:last-of-type { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>last-of-type</title>
<style>
p:last-of-type::after {
content: ' ◄'; /* Добавляем символ в конце текста */
color: #c00000; /* Цвет символа */
}
</style>
</head>
<body>
<p>Этот старинный скандинавский напиток пришёл к нам из древних времен и
воспет во многих песнях. Теперь вы самостоятельно можете приготовить
его и насладиться чудесным вкусом и ароматом легендарного нектара.</p>
<p>...</p>
<p>Осталось добавить хлива и хрольва, чтобы напиток был готов.
Подавать горячим.</p>
</body>
</html>
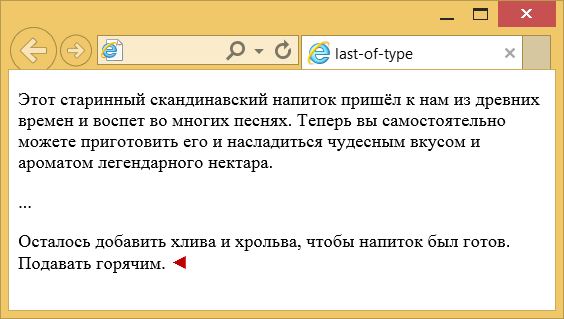
В данном примере в последнем абзаце текста добавляется специальный символ красного оттенка. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдокласса :last-of-type
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.