Единица grad используется для определения угла в градах. Прямой угол равен 100 град, полный оборот соответствует 400 град. Допустимо использовать отрицательное значение (-100grad), нулевое (0grad) и дробное (36.6grad).
Значения некоторых углов представлены в табл. 1.
Табл. 1. Углы и значения в градах
 |
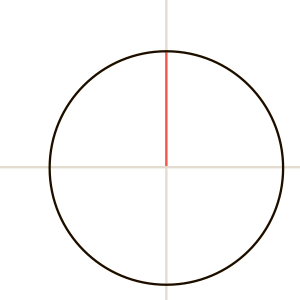
0grad |
 |
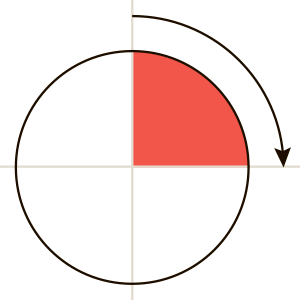
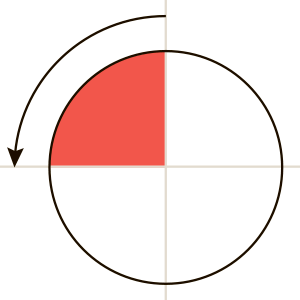
100grad = 90deg = 0.25turn ≈ 1.5708rad |
 |
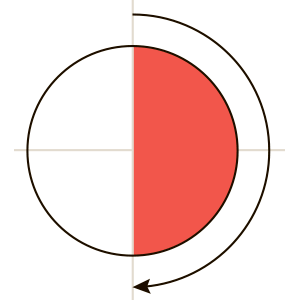
200grad = 180deg = 0.5turn ≈ 3.1416rad |
 |
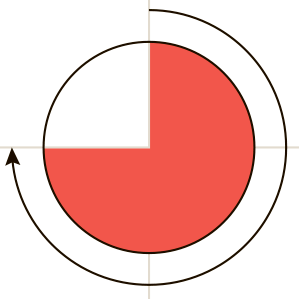
300grad = 270deg = 0.75turn ≈ 4.7124rad |
 |
-100grad = -90deg = -0.25turn ≈ -1.5708rad |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>deg</title>
<style>
body {
background: linear-gradient(-50grad, #017bed, #fff) fixed;
}
</style>
</head>
<body>
<p>Пример текста</p>
</body>
</html>
В данном примере для веб-страницы выводится градиент, наклоненный под углом -45 градусов.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.