Свойство hyphens сообщает браузеру, как расставлять переносы слов в блоке текста. Словарь переносов хранится в браузере и подключается при наличии атрибута lang с кодом языка. Так, для русского языка следует добавить lang="ru" к элементу <html> или непосредственно к абзацу текста. Правила переносов определяются браузером и могут различаться.
Краткая информация
| Значение по умолчанию |
manual |
| Наследуется |
Да |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
hyphens: none | manual | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Слова не переносятся, даже при наличии в тексте мягких переносов ­.
- manual
- Переносы слов в тексте происходят в тех местах, где добавлен ­ или <wbr>, если их нет, то переносы не делаются.
- auto
- Браузер автоматически добавляет переносы слов на основе встроенного словаря переносов.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>hyphens</title>
<style>
p {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
</style>
</head>
<body>
<p>Никотинамидадениндинуклеотидфосфат — широко
распространённый в природе кофермент некоторых
дегидрогеназ — ферментов, катализирующих
окислительно-восстановительные реакции в
живых клетках.</p>
</body>
</html>
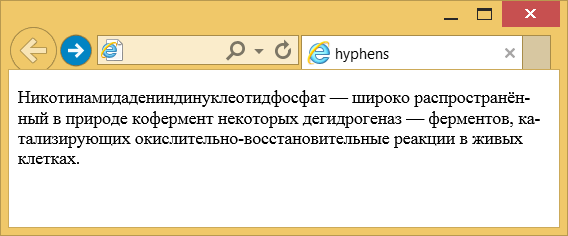
Результат примера в браузере Internet Explorer показан на рис. 1.

Рис. 1. Переносы слов
Объектная модель
Объект.style.hyphens
Примечание
Встроенный словарь русского языка поддерживают только браузеры Chrome и Firefox, поэтому в них будет работать значение auto.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.