Стилевая функция sepia() превращает изображение в сепию — так называется чёрно-белое изображение с коричневым оттенком. Сепия придаёт фотографиям старинный вид.
Синтаксис
filter: sepia(<значение>);
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Значение 0% или 0 оставляет изображение неизменным. Значение 100% или 1 полностью превращает изображение в сепию. Любые значения от 0% до 100% или от 0 до 1 линейно применяют эффект.
Отрицательное значение не допускается. Пустое значение воспринимается как 0.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>sepia()</title>
<style>
.sepia {
-webkit-filter: sepia(80%);
filter: sepia(80%);
transition: 1s;
}
.sepia:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<img src="image/person1.jpg" alt="" class="sepia">
<img src="image/person2.jpg" alt="" class="sepia">
</body>
</html>
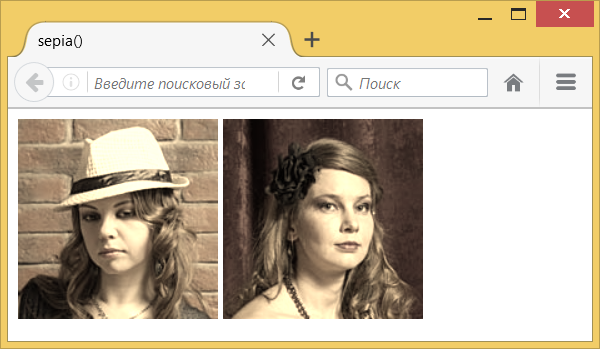
Результат данного примера показан на рис. 1. При наведении курсора мыши на фотографию, она плавно превращается в цветную.

Рис. 1. Сепия 80%
Спецификация
Filter Effects Module Level 1
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.