Свойство min-height задаёт минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height, max-height и min-height. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
Табл. 1. Высота элемента
| Значения свойств |
Высота |
| min-height |
< |
height |
< |
max-height |
height |
| min-height |
> |
height |
> |
max-height |
min-height |
| min-height |
> |
height |
< |
max-height |
min-height |
| min-height |
< |
height |
|
|
height |
| min-height |
> |
height |
|
|
min-height |
| min-height |
> |
|
|
max-height |
min-height |
| min-height |
< |
|
|
max-height |
max-height |
Данные из таблицы следует понимать следующим образом. Если значение высоты (height) меньше значения min-height, то высота элемента принимается равной min-height.
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам, кроме строчных и таблиц |
| Анимируется |
Да |
Синтаксис
min-height: <размер> | <проценты>
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>min-height</title>
<style>
footer {
background: #66806E url(/example/image/clover.png) no-repeat 20px bottom; /* Параметры фона */
min-height: 80px; /* Минимальная высота */
color: #E4BC96; /* Цвет текста */
padding: 5px 5px 5px 140px; /* Поля вокруг текста */
}
footer p { margin: 5px 0; }
footer a {
color: #FFFDE0;
}
</style>
</head>
<body>
<footer>
<p>Сайт Cloverfield</p>
<p><a href="page/techinfo.html">Информация о сайте</a>
<a href="page/activity.html">Об авторе</a></p>
</footer>
</body>
</html>
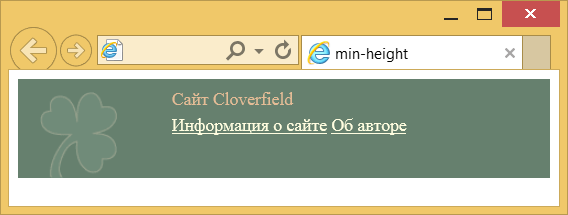
В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселям. Результат примера показан на рис. 1.

Рис. 1. Высота блока, заданная с помощью min-height
Объектная модель
Объект.style.minHeight
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.