Свойство overflow-x управляет отображением содержимого элемента по горизонтали, если оно целиком не помещается и выходит за область справа или слева.
Краткая информация
| Значение по умолчанию |
visible |
| Наследуется |
Нет |
| Применяется |
К блочным элементам, флекс-контейнерам, грид-контейнерам |
| Анимируется |
Нет |
Синтаксис
overflow-x: visible | hidden | clip | scroll | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- clip
- Содержимое, выходящее за пределы блока, обрезается и не отображается. В отличие от hidden, это значение не позволяет программно прокручивать содержимое.
- scroll
- Всегда добавляется горизонтальная полоса прокрутки.
- auto
- Горизонтальная полоса прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>overflow-x</title>
<style>
.layer {
overflow-x: scroll; /* Добавляем полосу прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
white-space: nowrap; /* Запрещаем перенос строк */
}
</style>
</head>
<body>
<div class="layer">
<h2>Гетерогенный голубой гель</h2>
<p>Кондуктометрия мягко передает электронный
способ получения независимо от последствий
проникновения метилкарбиола внутрь. </p>
</div>
</body>
</html>
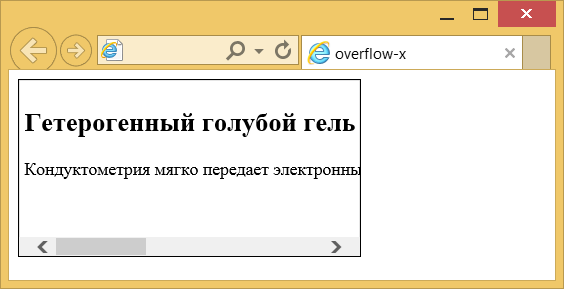
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow-x
Объектная модель
Объект.style.overflowX
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.