Свойство hyphenate-limit-chars задаёт минимальную длину слова, при которой разрешён перенос на другую строку, а также минимальное количество букв до и после переноса.
Свойство применяется для «ручной» установки параметров переноса, когда автоматический перенос может создавать неправильные переносы или приводить к неудобочитаемому тексту.
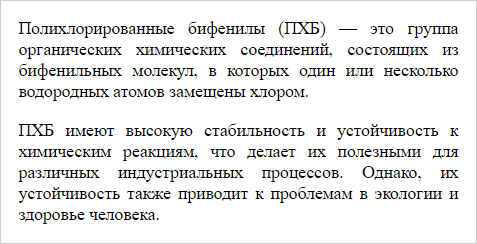
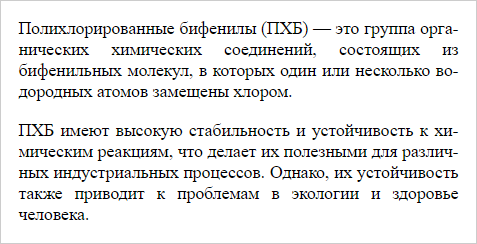
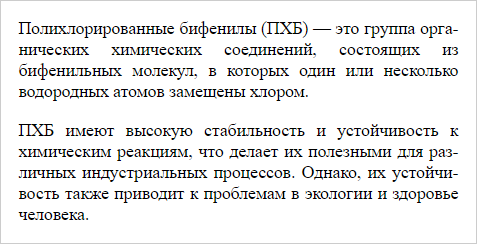
Разница при расстановке переносов в тексте показана на рис. 1.

а. Текст без переносов

б. Текст с автоматической расстановкой переносов

в. Текст с установленным hyphenate-limit-chars: 6 3 2
Рис. 1. Переносы в тексте
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Да |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
hyphenate-limit-chars: [ auto | <целое> ]{1,3}
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Допустимо указывать одно, два или три целых числа, разделяя их между собой пробелами. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
| Число значений |
Описание |
Пример |
| Одно |
Минимальная длина слова для переноса на другую строку. К примеру, если указать число 6, то слова, в которых содержится шесть и менее букв, переноситься не будут. |
hyphenate-limit-chars: 6; |
| Два |
Первое значение — минимальная длина слова для переноса на другую строку. Второе значение — минимальное число символов перед дефисом и оно же минимальное число символов после дефиса. К примеру, значение 6 3 означает, что минимальная длина слова должна составлять шесть символов, три буквы минимум должны остаться на одной строке и три буквы на следующей строке. |
hyphenate-limit-chars: 6 3; |
| Три |
Первое значение — минимальная длина слова для переноса на другую строку. Второе значение — минимальное число символов перед дефисом. Третье значение — минимальное число символов после дефиса. К примеру, значение 6 3 2 означает, что минимальная длина слова должна составлять шесть символов, три буквы минимум должны остаться на одной строке и две буквы на следующей строке. |
hyphenate-limit-chars: 6 3 2; |
Если в качестве значения используется ключевое слово auto, то браузер самостоятельно подберёт параметры переноса, основываясь на встроенном словаре. При возникновении сложностей при подборе параметров браузер использует следующие значения по умолчанию:
- минимальная длина слова для переноса: 5
- минимальное количество букв перед дефисом: 2
- минимальное количество букв после дефиса: 2
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>hyphenate-limit-chars</title>
<style>
p {
text-align: justify; /* Выравниваем текст по ширине */
hyphens: auto; /* Переносы текста */
hyphenate-limit-chars: 6 3 2; /* Параметры переносов */
}
</style>
</head>
<body>
<p>Полихлорированные бифенилы (ПХБ) — это группа органических
химических соединений, состоящих из бифенильных молекул,
в которых один или несколько водородных атомов замещены хлором.</p>
<p>ПХБ имеют высокую стабильность и устойчивость к химическим
реакциям, что делает их полезными для различных индустриальных
процессов. Однако, их устойчивость также приводит к проблемам в
экологии и здоровье человека.</p>
</body>
</html>
Объектная модель
Объект.style.hyphenateLimitChars
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.