Стилевая функция repeating-linear-gradient() создаёт бесконечно повторяющийся линейный градиент, образуя тем самым фоновый узор. По своему действию похожа на функцию linear-gradient() и имеет те же параметры. При этом цвета последовательно сменяют друг друга, после последнего цвета в списке цветов градиента сразу же идёт первый.
Синтаксис
background-image: repeating-linear-gradient([<угол> | to <позиция> ,] <цвет> [, <цвет>]*);
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
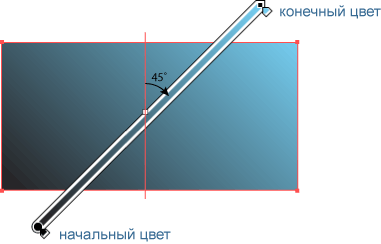
- <угол>
Задаёт угол наклона градиентной линии, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.
Нулю градусов (или 360º) соответствует градиент снизу вверх, далее отсчёт ведётся по часовой стрелке. Отсчёт угла наклона градиентной линии показан ниже.

- <цвет>
- Представляет собой значение цвета (см. цвет), за которым идёт необязательная позиция цвета относительно оси градиента, она задаётся в процентах от 0% до 100% или в любых других подходящих для CSS единицах.
- <позиция>
- Для записи позиции вначале пишется to, а затем добавляются ключевые слова top, bottom и left, right, а также их сочетания. Порядок слов не важен, можно написать to left top или to top left. В табл. 1 приведены разные позиции и тип получаемого градиента для цветов #000 и #fff, по другому от чёрного к белому.
Табл. 1. Типы градиента
| Позиция |
Угол |
Описание |
Вид |
| to top |
0deg |
Снизу вверх. |
 |
| to left |
270deg
-90deg |
Справа налево. |
 |
| to bottom |
180deg |
Сверху вниз. |
 |
| to right |
90deg
-270deg |
Слева направо. |
 |
| to top left |
|
От правого нижнего угла к левому верхнему. |
 |
| to top right |
|
От левого нижнего угла к правому верхнему. |
 |
| to bottom left |
|
От правого верхнего угла к левому нижнему. |
 |
| to bottom right |
|
От левого верхнего угла к правому нижнему. |
 |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: repeating-linear-gradient(-45deg, #fff, #fff 25px, #e2edc1 25px, #e2edc1 50px) fixed;
}
</style>
</head>
<body>
</body>
</html>
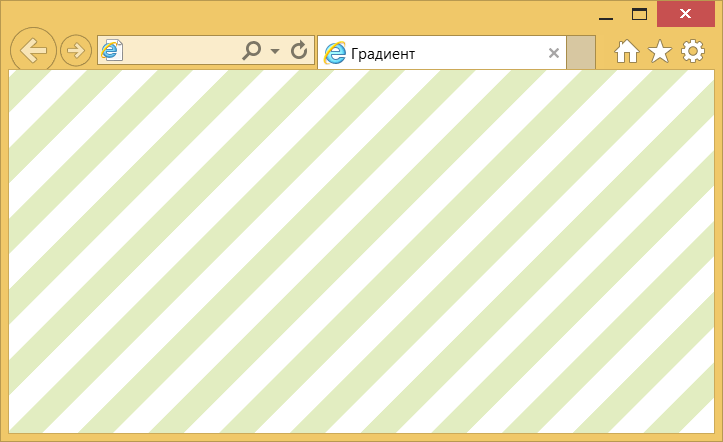
В данном примере фон веб-страницы заполняется чередующимися белыми и цветными полосками расположенными под углом 45 градусов (рис. 1).

Рис. 1. Использование repeating-linear-gradient() для создания фона
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают -webkit-repeating-linear-gradient().
Opera до версии 12.10 поддерживает -o-repeating-linear-gradient().
Firefox до версии 16 поддерживает -moz-repeating-linear-gradient().
Все свойства с префиксами не используют ключевое слово to при задании направления градиента.
Спецификация
CSS Images Module Level 3
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 10 |
12 |
10 |
26 |
11.10 |
12.10 |
5.1 |
6.1 |
3.6 |
16 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.