Псевдоэлемент ::marker позволяет устанавливать вид маркера через свойство content, а также управлять стилем маркера, например, менять его цвет или параметры шрифта. ::marker работает для элементов <li>, <summary>, а также для элементов, у которых свойство display установлено как list-item.
Для ::marker допустимо устанавливать любые свойства шрифта, кроме того, свойства white-space, color, content, а также анимацию и переходы.
Синтаксис
Селектор::marker { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::marker</title>
<style>
li::marker {
content: '►'; /* Символ маркера */
color: red; /* Цвет маркера */
}
li {
padding-left: 0.5em; /* Расстояние от маркера до текста */
}
</style>
</head>
<body>
<ul>
<li>Леонардо</li>
<li>Рафаэль</li>
<li>Микеланджело</li>
<li>Донателло</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::marker</title>
<style>
details {
background-color: #f8f8f8; /* Серый цвет фона */
}
summary {
cursor: pointer; /* Меняем вид указателя */
background-color: #eb6328;
color: #fff; /* Белый цвет текста */
padding: 0.5em 1em; /* Расстояние от текста до края */
}
summary::marker {
content: '➕ '; /* Исходный символ */
}
details[open] summary::marker {
content: '➖ '; /* Символ после открытия */
}
details div {
padding: 1em; /* Расстояние от текста до края */
}
</style>
</head>
<body>
<details>
<summary>Информация об авторе</summary>
<div>Бендер Родригез</div>
</details>
</body>
</html>
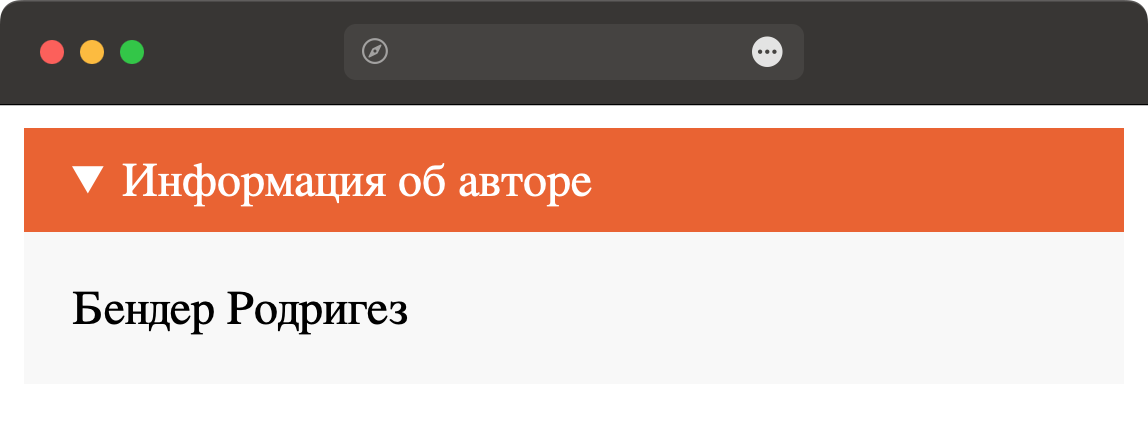
В данном примере у заголовка <summary> с помощью псевдоэлемента ::marker и свойства content вид маркера устанавливается в виде символа плюса (рис. 1). При открытии заголовка он меняется на символ минуса.

Рис. 1. Стилизация элемента <summary>
Примечание
Браузер Safari, а также мобильный Firefox, не поддерживают свойства анимации и переходов.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.