direction предназначен для сайтов, в которых имеет значение направление текста. Например, при использовании арабского алфавита чтение происходит справа налево.
Свойство direction достаточно универсально и управляет следующими возможностями:
- способ отображения текста в блоке;
- порядок колонок в таблице;
- позиция полосы прокрутки в блоке;
- положение последней висячей строки текстового блока при text-align: justify.
Для использования со встроенными элементами, значение свойства unicode-bidi должно быть задано как embed или override.
Краткая информация
| Значение по умолчанию |
ltr |
| Наследуется |
Да |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
direction: ltr | rtl
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- ltr
- Устанавливает направление слева направо.
- rtl
- Задаёт направление справа налево.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>direction</title>
<style>
div.rtl {
direction: rtl; /* Направление */
width: 200px; /* Ширина блока */
height: 150px; /* Высота блока */
overflow: scroll; /* Полоса прокрутки */
text-align: left; /* Выравнивание по левому краю */
padding: 5px; /* Поля вокруг текста */
border: 1px solid #000; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="rtl">Велосипед уже изобрели, различные приемы верстки тоже.
Так что больше знакомься с мировым опытом по части верстки и тебе не придется
тратить время на разработку того, что всем давно известно.</div>
</body>
</html>
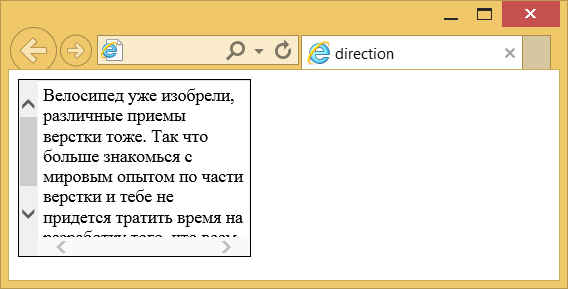
Результат данного примера показан на рис. 1. Обратите внимание на положение точки в предложении, а также на то, что полоса прокрутки отображается слева.

Рис. 1. Результат использования direction
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>direction</title>
<style>
table {
direction: rtl; /* Колонки идут справа налево */
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Убираем пространство между ячейками */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td><td>1999</td><td>2000</td>
<td>2001</td><td>2002</td><td>2003</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
</table>
</body>
</html>
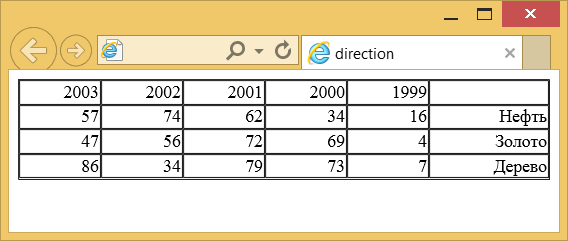
Результат данного примера показан на рис. 2. Колонки таблицы отображается справа налево.

Рис. 2. Применение direction к таблице
Объектная модель
Объект.style.direction
Примечание
При добавлении свойства direction со значением rtl к блоку с полосой прокрутки (например, <textarea>), браузер Internet Explorer и Firefox отображают скроллинг слева, а Opera и Safari — справа.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.