Свойство bottom устанавливает положение нижнего края содержимого элемента без учёта толщины рамок и отступов. Отсчёт координат зависит от свойства position, оно обычно принимает значение relative (относительное положение) или absolute (абсолютное положение).
При относительном позиционировании элемента, отсчёт ведётся от нижнего края исходного положения элемента, а при абсолютном — относительно нижнего края окна браузера (рис. 1). Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от нижнего края родителя (рис. 2).

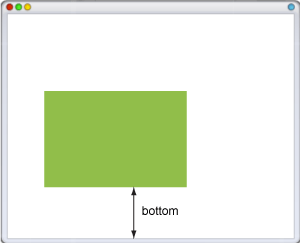
Рис. 1. Значение bottom при абсолютном позиционировании элемента

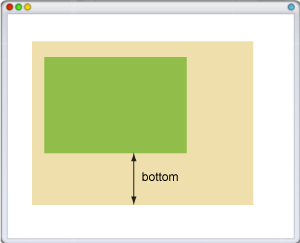
Рис. 2. Значение bottom относительно родителя
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
bottom: <размер> | <проценты> | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства bottom может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
- auto
- Не изменяет положение элемента.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>bottom</title>
<style>
p {
background: #e2edc1;
padding: 10px;
position: fixed;
bottom: 10px;
}
[data-title] {
position: relative;
}
[data-title]:hover::before {
position: absolute;
content: attr(data-title);
bottom: 15px;
background: rgba(0, 113, 181, 0.6);
color: #fff;
padding: 10px;
width: 200px;
}
</style>
</head>
<body>
<p><span data-title="Интеграл Гамильтона, очевидно же">Интеграл Гамильтона</span>,
исключая очевидный случай, в принципе программирует интеграл
по ориентированной области.</p>
</body>
</html>
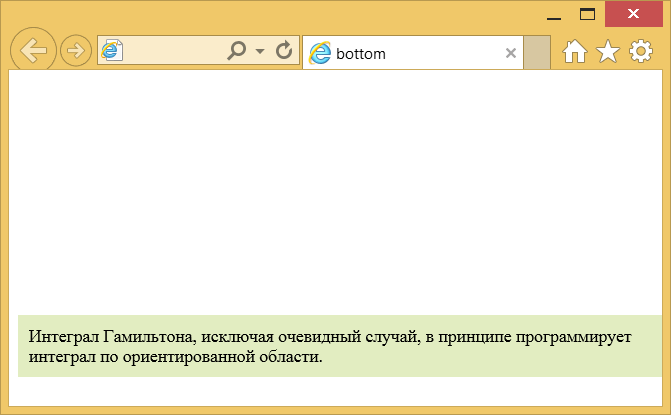
Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства bottom
Объектная модель
Объект.style.bottom
Примечание
В браузере Internet Explorer до версии 7 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.