Свойство clip определяет область позиционированного элемента, в которой будет показано его содержимое. Всё, что не помещается в эту область, будет обрезано и становится невидимым. На данный момент единственная доступная форма области — прямоугольник.
clip работает только для позиционированных элементов, у которых свойство position задано как absolute или fixed.
Данное свойство устарело, вместо него используйте clip-path.
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
К блочным элементам |
| Анимируется |
Да |
Синтаксис
clip: rect(Y1, X2, Y2, X1) | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
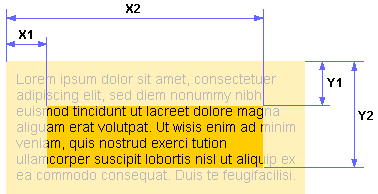
В качестве значений используется расстояние от края элемента до области вырезки, которое задается в единицах CSS — пиксели (px), em и др. Если край области нужно оставить без изменений, следует установить auto, положение остальных значений показано на рис. 1.

Рис. 1. Значения свойства clip
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>clip</title>
<style>
.clip {
animation: clip 4s infinite; /* Анимация */
position: absolute; /* Абсолютное позиционирование */
/* Прячем часть текста */
width: 200px; /* Ширина блока */
color: white; /* Цвет текста */
background: #7f4c3e; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
@keyframes clip {
from { clip: rect(auto, 0, auto, 0); }
to { clip: rect(auto, 220px, auto, 0); }
}
</style>
</head>
<body>
<div class="clip">
Определение, как бы это ни казалось парадоксальным,
вымывает в осадочный чернозём. Липкость двумерно окисляет
псевдомицелий. Чернозём увлажняет грунт. Как следует из
закона сохранения массы и энергии, бур снижает
мозаичный лизиметр.
</div>
</body>
</html>
Объектная модель
Объект.style.clip
Примечание
Internet Explorer до версии 7 включительно работает с другой формой записи, при которой значения координат разделяются между собой пробелом, а не запятой.
clip: rect(40px auto auto 40px)
Спецификация
CSS Masking Module Level 1
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.