Свойство border-right позволяет одновременно установить толщину, стиль и цвет правой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Краткая информация
| Значение по умолчанию |
Зависит от использования |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
border-right: border-right-width || border-right-style || border-right-color
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Значение border-right-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-right-style. Их названия и результат действия представлен на рис. 1.

Рис.1. Стили рамок
border-right-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>border-right</title>
<style>
.line {
border-left: 1px solid red; /* Линия слева от текста */
border-right: 1px solid red; /* Линия справа от текста */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 10%; /* Отступы от края до линии */
}
</style>
</head>
<body>
<div class="line">
Модальное письмо может быть реализовано на основе
принципов центропостоянности и центропеременности,
таким образом техника заканчивает звукоряд.
</div>
</body>
</html>
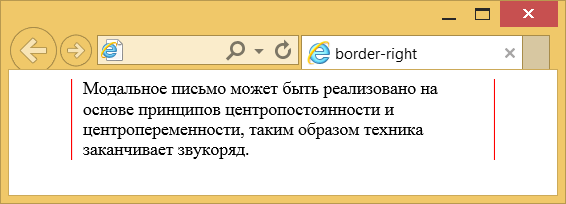
Результат данного примера показан на рис. 2.

Рис. 2. Применение border-right
Объектная модель
Объект.style.borderRight
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.