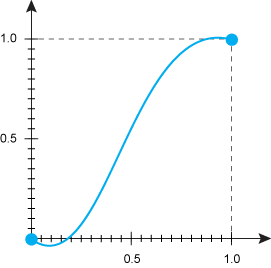
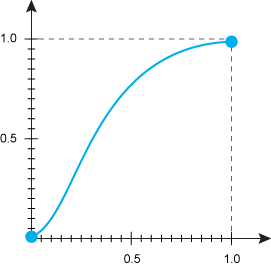
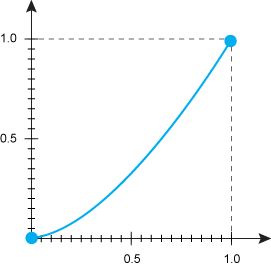
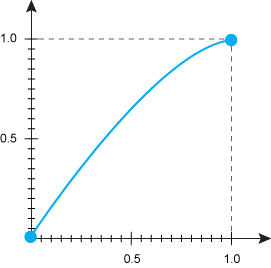
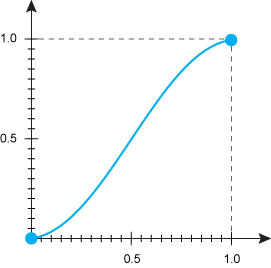
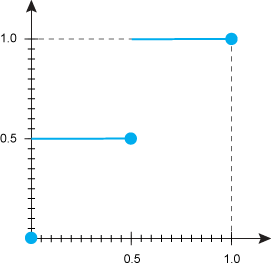
Устанавливает, согласно какой функции времени должна происходить анимация каждого цикла между ключевыми кадрами. Она представляет собой математическую функцию, показывающую, как быстро по времени меняется значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).

Рис. 1. Вид функции
Краткая информация
| Значение по умолчанию |
ease |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется |
Нет |
Синтаксис
animation-timing-function: ease | ease-in | ease-out | ease-in-out | linear |
step-start | step-end | steps | cubic-bezier
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1).
- ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
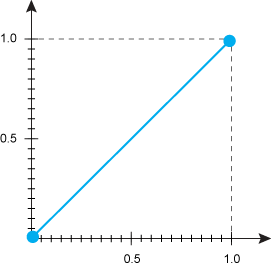
- linear
- Одинаковая скорость от начала и до конца.
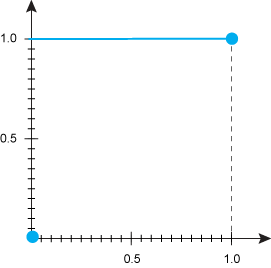
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
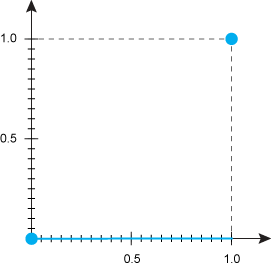
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
- steps
- Ступенчатая функция, имеющая заданное число шагов.
animation-timing-function: steps(<число>, start | end)
-
Здесь: <число>
— целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.
-
- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.

ease

ease-in

ease-out

ease-in-out

linear

step-start

step-end

steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффекта перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>animation-timing-function</title>
<style>
.progress {
background: #333; /* Фон */
border: 2px solid #333; /* Рамка */
height: 20px; /* Высота */
position: relative; /* Относительное позиционирование */
}
.progress::before{
animation: progress 5s;
animation-timing-function: linear;
animation-duration: 5s;
animation-fill-mode: forwards;
content: '';
position: absolute; /* Абсолютное позиционирование */
height: 100%;
background: #FFA600; /* Фон */
}
@keyframes progress {
from { width: 0; }
to { width: 100%; }
}
</style>
</head>
<body>
<div class="progress"></div>
</body>
</html>
Объектная модель
Объект.style.animationTimingFunction
Примечание
- Chrome до версии 43, Opera до версии 30, Safari до версии 9 и Android до версии 43 поддерживают свойство -webkit-animation-timing-function.
- Firefox до версии 16 поддерживает свойство -moz-animation-timing-function.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.