Определяет расстояние от плоскости экрана до точки сходимости линий и тем самым задаёт, насколько выражен эффект перспективы. Точка сходимости по умолчанию располагается в центре элемента и может быть изменена с помощью свойства perspective-origin.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
К трансформируемым элементам |
| Анимируется |
Да |
Синтаксис
perspective: none | <размер>
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Указывает, что не применять перспективу к элементу.
- <размер>
- Расстояние от плоскости монитора до точки сходимости линий. Нулевое или отрицательное значение отменяет действие перспективы. Чем меньше значение, тем более выраженной выглядит перспектива и наоборот.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>perspective</title>
<style>
.gallery {
text-align: center; /* Выравниваем по центру */
perspective: 800px; /* Перспектива */
}
.left {
transform: rotateY(-30deg); /* Поворачиваем относительно оси Y */
transform-origin: right center; /* Точка поворота справа */
}
.right {
transform: rotateY(30deg); /* Поворачиваем относительно оси Y */
transform-origin: left center; /* Точка поворота слева */
}
</style>
</head>
<body>
<div class="gallery">
<img src="image/aquaria1.jpg" alt="" class="left">
<img src="image/aquaria2.jpg" alt="">
<img src="image/aquaria3.jpg" alt="" class="right">
</div>
</body>
</html>
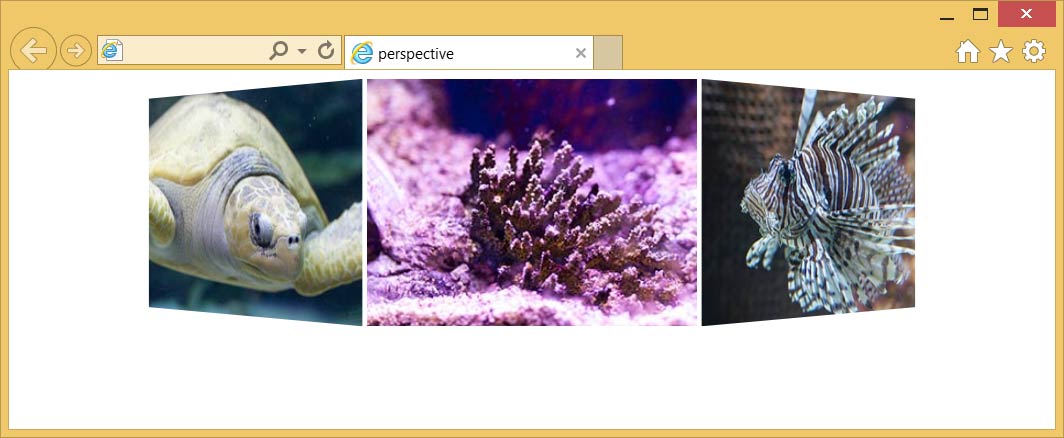
Результат данного примера показан на рис. 1. Обратите внимание, что перспектива применяется не к элементам напрямую, а к их родителю. Для изменения перспективы у отдельных элементов используется функция perspective() свойства transform.

Рис. 1. Влияние перспективы на вид фотографий
Объектная модель
Объект.style.perspective
Примечание
Chrome до версии 45, Safari до версии 9, Opera до версии 23, Android понимают свойство -webkit-perspective.
Firefox до версии 16 понимает свойство -moz-perspective.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 10 |
12 |
12 |
45 |
15 |
23 |
6 |
9 |
10 |
16 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.