Свойство empty-cells задаёт отображение границ и фона в ячейке, если она пустая. При одновременном добавлении к таблице свойства border-collapse со значением collapse, свойство empty-cells игнорируется.
Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.;nbsp;е. ячейка уже будет непустой.
Краткая информация
| Значение по умолчанию |
show |
| Наследуется |
Да |
| Применяется |
К <td>, <th> или к элементам, у которых display: table-cell |
| Анимируется |
Нет |
Синтаксис
empty-cells: show | hide
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- show
- Отображает границу вокруг ячейки и фон в ней.
- hide
- Граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком.
Песочница
| Леонардо | 5 | 8 |
| Рафаэль | 24 | 11 |
| Микеланджело | | 3 |
| Донателло | 10 | 13 |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>empty-cells</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border: 4px double #399; /* Граница вокруг таблицы */
}
td {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>
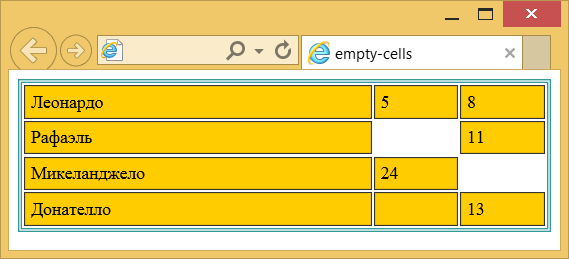
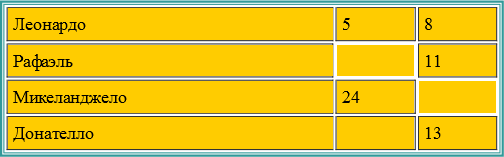
Результат данного примера показан на рис. 1. Тот же пример в браузере Internet Explorer 7 продемонстрирован на рис. 2.

Рис. 1. Вид таблицы в браузере Internet Explorer

Рис. 2. Вид таблицы в браузере Internet Explorer 7
Объектная модель
Объект.style.emptyCells
Примечание
Internet Explorer до версии 7 включительно не поддерживает свойство empty-cells и отображает пустые ячейки всегда так, словно для них установлено empty-cells: hide.
Firefox версии 2 и ниже не прячет строку таблицы, если для всех ячеек задано empty-cells: hide и ячейки пусты.
Браузер Opera до версии 9.27 включительно не скрывает строку таблицы и для пустых ячеек отображает цвет фона.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.