Свойство backdrop-filter позволяет применить эффекты вроде размытия к области фонового рисунка, расположенной за элементом. Чтобы эффект стал заметен, сам элемент должен быть частично прозрачным.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
backdrop-filter: none | <фильтр>
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Отменяет действие фильтра.
- <фильтр>
- См. фильтр.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>backdrop-filter</title>
<style>
body {
background: url(/example/image/shark.jpg) center/cover fixed; /* Параметры фона */
/* Выравниваем по центру */
display: flex;
align-items: center;
justify-content: center;
margin: 0; /* Убираем отступы */
height: 100vh; /* Высота веб-страницы */
}
.box {
-webkit-backdrop-filter: blur(4px); /* Для старых браузеров */
backdrop-filter: blur(4px); /* Размываем фон */
background: rgb(255 255 255 / 40%); /* Белый фон с полупрозрачностью */
width: 300px; /* Ширина блока */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="box">
<p>Полинезийцы называют Млечный путь Манго-Роа-И-Ата,
что в переводе с маори означает «Длинная акула на рассвете».</p>
</div>
</body>
</html>
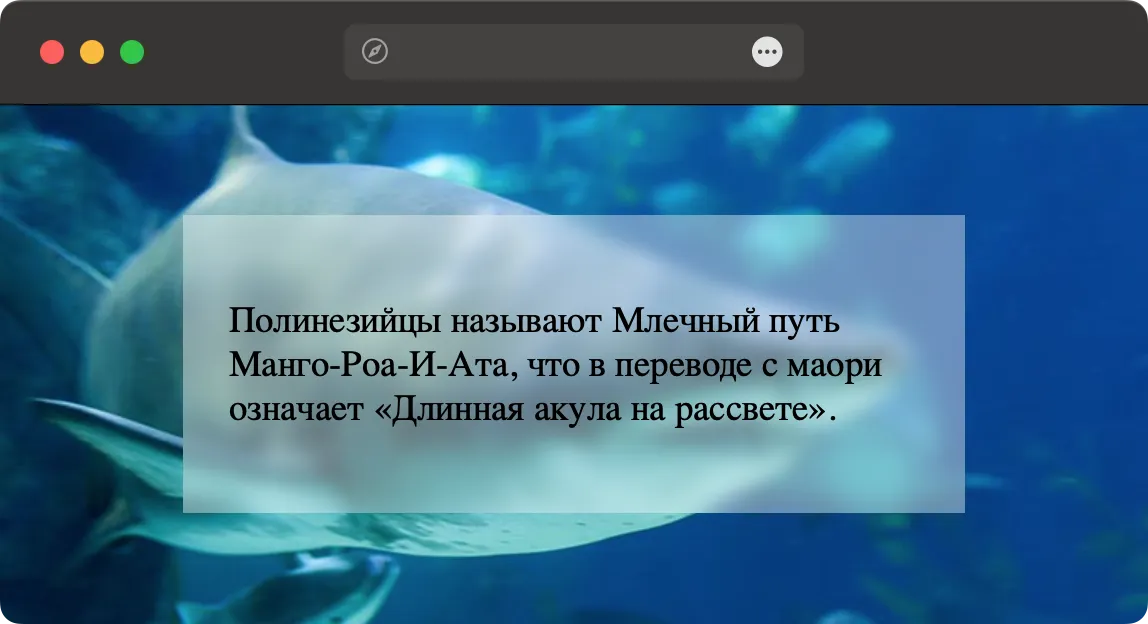
Результат данного примера в браузере Edge показан на рис. 1.

Рис. 1. Размытие фона под блоком
Объектная модель
Объект.style.backdropFilter
Примечание
- Safari до версии 18 поддерживает свойство -webkit-backdrop-filter.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.