Чтобы сделать фон блока полупрозрачным применяется стилевая функция rgb() или любая другая функция, задающая цвет с уровнем прозрачности. Вот, к примеру, как с помощью свойства background сделать цвет фона оранжевым, с прозрачностью 50%.
.block {
background: rgb(255 165 0 / 50%);
}
Для размытия фона под блоком используется свойство backdrop-filter с функцией blur() в качестве значения.
.block {
background: rgb(255 165 0 / 50%);
backdrop-filter: blur(5px);
}
Внутри blur() пишется величина радиуса размытия, которая влияет на степень размытия фона. Чем больше эта величина, тем сильнее будет размыт фон, так что значение подбирается самостоятельно, на основе собственных предпочтений.
В примере 1 показано создание полупрозрачного блока с размытием фона.
Пример 1. Использование backdrop-filter
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размытие фона</title>
<style>
.block {
width: 500px; height: 676px; /* Размер */
background: url(/example/image/baba-yaga.webp) center / cover no-repeat; /* Фоновая картинка */
position: relative; /* Относительное позиционирование */
}
.block-descr {
position: absolute; /* Абсолютное позиционирование */
left: 1em; right: 1em; bottom: 1em; /* Положение */
padding: 1em; /* Расстояние от текста до края */
background: rgb(255 255 255 / 40%); /* Полупрозрачный фон */
-webkit-backdrop-filter: blur(5px); /* Для старых версий Safari */
backdrop-filter: blur(5px); /* Размытие фона */
}
</style>
</head>
<body>
<div class="block">
<div class="block-descr">
Иван Билибин. «Баба-яга в ступе».
Иллюстрация к сказке «Василиса Прекрасная».
Акварель, тушь. 1900
</div>
</div>
</body>
</html>
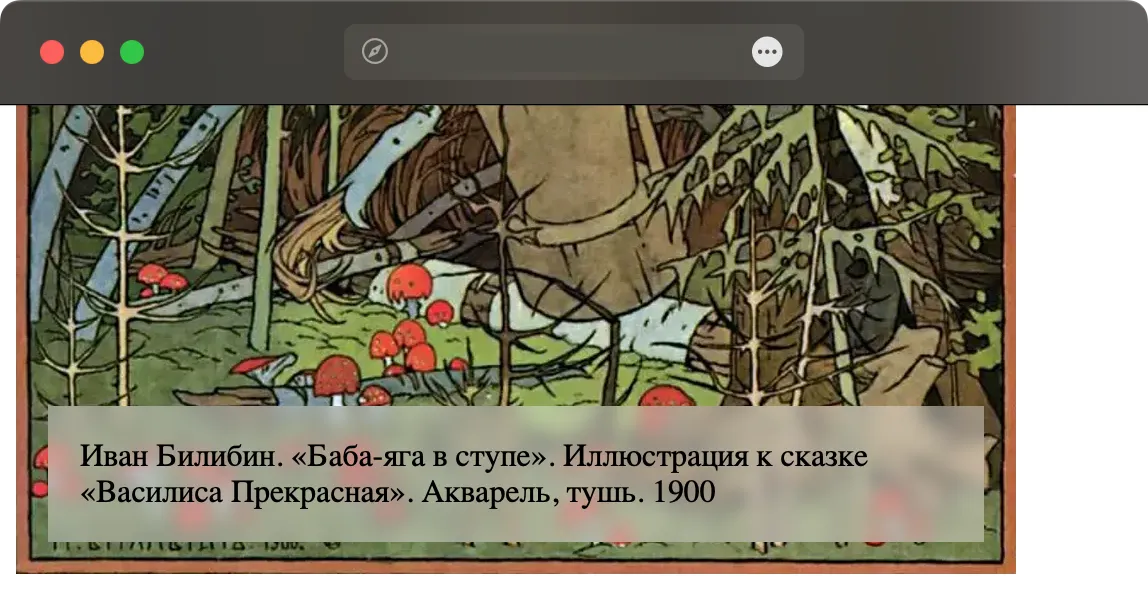
Результат данного примера показан на рис. 1.

Рис. 1. Размытый фон под блоком