Браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон, а через запятую второй.
Для примера рассмотрим создание вертикальных декоративных линий слева и справа от блока. Для этого вначале подготовим изображения, которые должны без стыков повторяться по вертикали. На рис. 1 показана фоновая картинка, которая будет выводиться по левому краю, а на рис. 2 картинка для вывода по правому краю.

Рис. 1. Фоновая картинка для границы слева

Рис. 2. Фоновая картинка для границы справа
В качестве элемента, к которому добавляется фон, воспользуемся <div>, а чтобы отличать его от остальных элементов, к нему добавим класс block (пример 1).
Пример 1. Два фоновых изображения
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Два фоновых изображения</title>
<style>
body {
background: #f2f0e3; /* Цвет фона веб-страницы */
}
.block {
background: url(/example/image/bg_left.png) repeat-y,
url(/example/image/bg_right.png) repeat-y 100% 0 #fff;
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="block">
За 11 месяцев вахты радисты провели 8642 сеансов связи общим
объёмом 300625 групп. Это только метео и аэротелеграммы.
Принято от радиостанции мыс Челюскин 7450 групп.
</div>
</body>
</html>
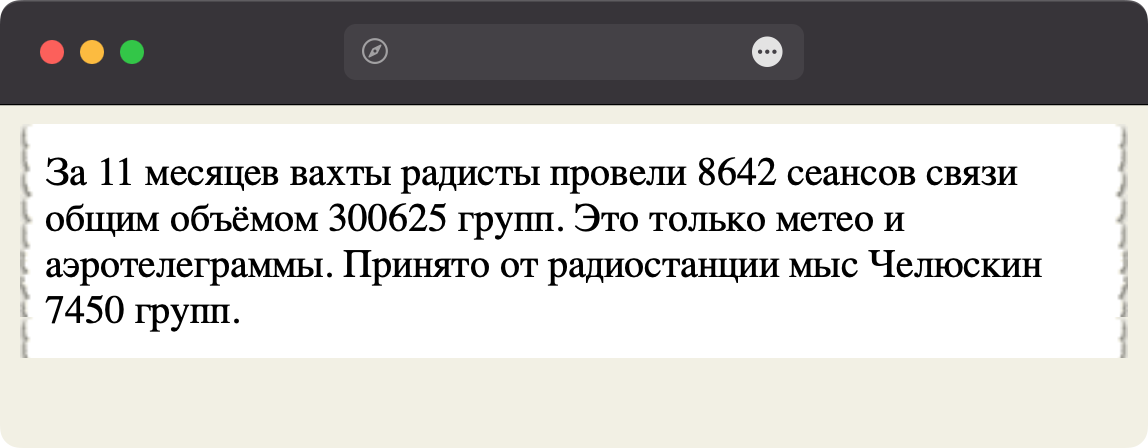
Результат данного примера показан на рис. 3.

Рис. 3. Вид блока с двумя фоновыми картинками