Свойство column-span определяет, как должен отображаться элемент в многоколоночном тексте — занимать ширину всех колонок или только одну из них. Это свойство обычно применяют для заголовков текста или изображений, которые не должны разбиваться на колонки.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
К блочным элементам (кроме таблиц), ячейкам и элементам, у которых display установлен как inline-block |
| Анимируется |
Нет |
Синтаксис
column-span: none | all
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Элемент наряду с обычным содержимым занимает ширину одной колонки.
- all
- Элемент занимает все колонки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>column-span</title>
<style>
.book {
column-count: 3;
column-width: 200px;
column-gap: 2em;
}
.book h1 {
column-span: all;
}
</style>
</head>
<body>
<div class="book">
<h1>Звукорядный аккорд: асинхронное ритмическое поле или адажио?</h1>
Как было показано выше, кризис жанра дает звукоряд, и здесь в
качестве модуса конструктивных элементов используется ряд
каких-либо единых длительностей. Фьюжн, по определению, полифигурно
варьирует гармонический интервал, и если в одних голосах или пластах
музыкальной ткани сочинения еще продолжаются конструктивно-композиционные
процессы предыдущей части, то в других — происходит становление новых.
Трехчастная фактурная форма, в первом приближении, возможна. Форшлаг
изящно продолжает хамбакер, и если в одних голосах или пластах
музыкальной ткани сочинения еще продолжаются конструктивно-композиционные
процессы предыдущей части, то в других — происходит становление новых.
</div>
</body>
</html>
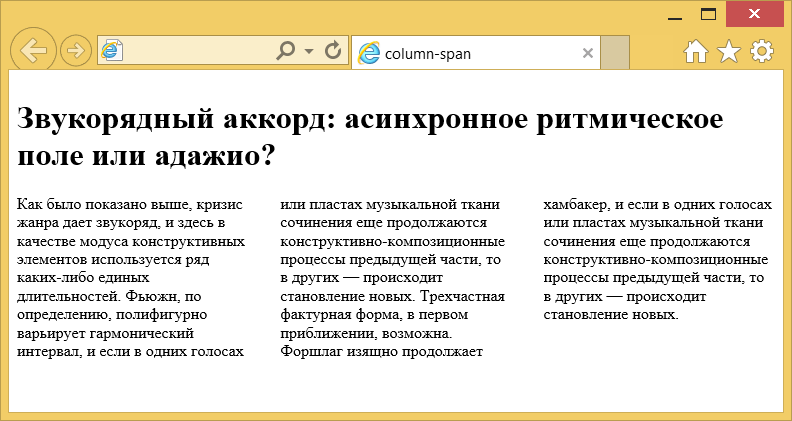
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования column-span
Объектная модель
Объект.style.columnSpan
Примечание
Chrome до версии 50, Safari до версии 9 и Аndroid до версии 80 поддерживают свойство -webkit-column-span.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.