Свойство align-content используется для выравнивания элементов внутри флекс- или грид-контейнера по поперечной оси.
Это свойство работает, когда элементы занимают две и более строки, и не оказывает влияния на элементы выстроенные в одну строку.
Краткая информация
| Значение по умолчанию |
normal |
| Наследуется |
Нет |
| Применяется |
К флекс-контейнеру |
| Анимируется |
Нет |
Синтаксис
align-content: normal |
flex-start | flex-end | center |
space-between | space-around | space-evenly | stretch
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
| Значение |
Положение |
Описание |
| normal |
 |
Строки располагаются так, словно свойство align-content не указано. |
| flex-start |
 |
Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. |
| center |
 |
Строки располагаются по центру поперечной оси. |
| flex-end |
 |
Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. |
| space-between |
 |
Строки равномерно распределяются по поперечной оси и расстояние между ними одинаково. |
| space-around |
 |
Строки равномерно распределяются по поперечной оси таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. |
| space-evenly |
 |
Строки равномерно распределяются по поперечной оси таким образом, чтобы пространство между двумя соседними строками, а также пространство перед первой строкой и после последней строки было одинаковым. |
| stretch |
 |
Строки равномерно растягиваются, заполняя свободное пространство. |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>align-content</title>
<style>
.flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px; height: 70px;
border-radius: 50%;
}
.red { background: red; }
.yellow { background: yellow; }
.green { background: green; }
</style>
</head>
<body>
<div class="flex-container">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
</body>
</html>
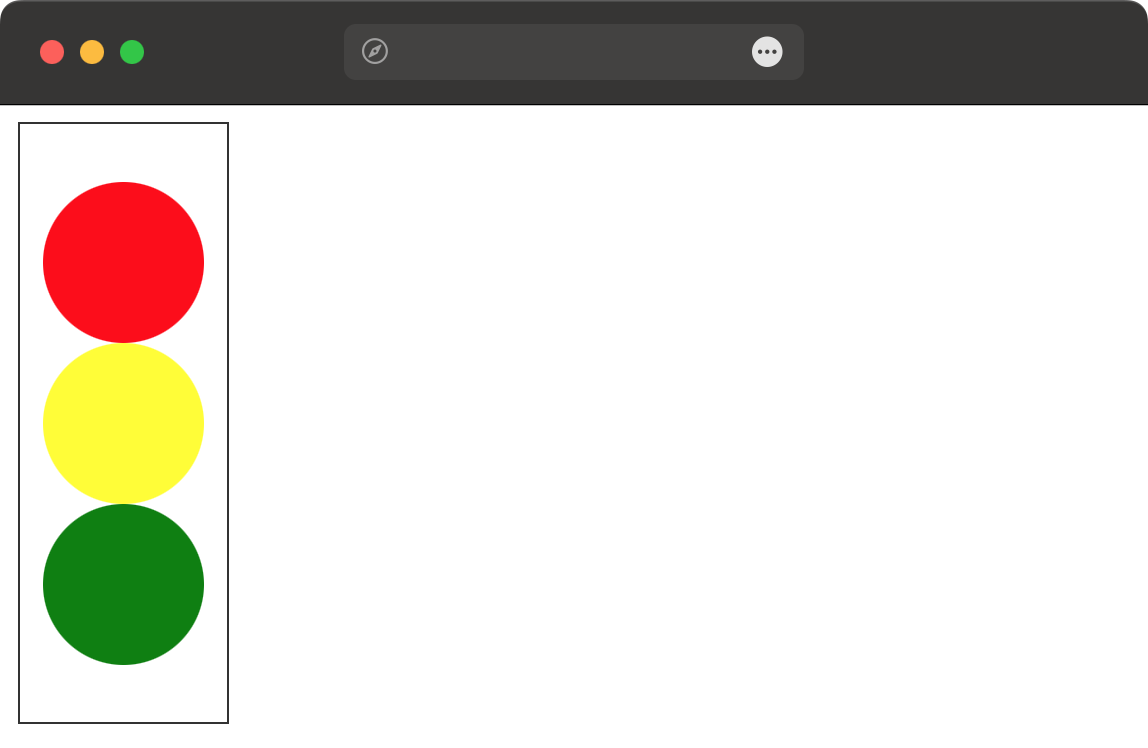
Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства align-content
Объектная модель
Объект.style.alignContent
Примечание
- Chrome до версии 29, Opera до версии 16 и Safari до версии 9 поддерживают свойство -webkit-align-content.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.