Свойство background-blend-mode определяет режим наложения фонового изображения на фоновый цвет или другие фоновые изображения. Допустимо указывать несколько значений через запятую, при этом они будут применяться к фоновым изображениям, перечисленных в background-image, в том же порядке.
Краткая информация
| Значение по умолчанию |
normal |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
background-blend-mode: normal | multiply | screen | overlay | darken | lighten
| color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue
| saturation | color | luminosity
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Значения, в целом, совпадают с режимами графических редакторов. Ниже описания взяты из руководства Adobe Photoshop.
При описании визуальных эффектов режима наложения используются следующие термины, обозначающие цвета.
- Основной цвет — исходный цвет в изображении.
- Совмещённый цвет — цвет накладываемого изображения.
- Результирующий цвет — цвет, полученный в результате наложения.
- normal
- Обычный. Не используется смешивание цветов. Режим по умолчанию.
- multiply
- Умножение. В этом режиме значение основного цвета умножается на значение совмещённого цвета. Результирующий цвет всегда представляет собой более тёмный цвет. В результате умножения значения любого цвета на значение чёрного цвета вырабатывается чёрный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остаётся неизменным.
- screen
- Осветление. В этом режиме перемножаются обратные значения основного и совмещённого цвета. В качестве результирующего цвета всегда применяется более светлый цвет. При осветлении с применением чёрного цвета, цвет остаётся неизменным. При перекрытии с применением белого цвета, цвет становится белым. Полученный эффект аналогичен наложению друг на друга изображений многочисленных фотографических слайдов с помощью проектора.
- overlay
- Перекрытие. В этом режиме цвета умножаются или осветляются в зависимости от основного цвета. Узоры или цвета перекрывают существующие пиксели, оставляя неизменными светлые и тёмные участки основного цвета. Базовый цвет не заменяется, а смешивается с совмещённым цветом, что позволяет отразить наличие светлых или тёмных участков первоначального цвета.
- darken
- Замена тёмным. В качестве результирующего выбирается основной или совмещённый цвет, в зависимости от того, какой из них темнее. Пиксели с цветом, более светлым по сравнению с совмещённым, заменяются, а пиксели с цветом, более тёмным по сравнению с совмещённым, остаются неизменными.
- lighten
- Замена светлым. В качестве результирующего цвета выбирается основной или совмещённый цвет, в зависимости от того, какой из них светлее. Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными.
- color-dodge
- Осветление основы. Основной цвет заменяется более ярким для отражения совмещённого цвета в результате уменьшения контраста между двумя цветами. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- color-burn
- Затемнение основы. Основной цвет заменяется более тёмным для отражения совмещённого цвета в результате увеличения контраста между двумя цветами. Смешивание с белым цветом не приводит к появлению каких-либо изменений.
- hard-light
- Направленный свет. В этом режиме цвета умножаются или осветляются в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения резким светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
- soft-light
- Рассеянный свет. В этом режиме цвета становятся более тёмными или более светлыми в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения расплывчатым светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Если совмещённый цвет является более тёмным, чем 50% серого, изображение становится темнее, как после затемнения. Наложение чисто-чёрного или чисто-белого цвета создаёт отчётливые, более тёмные или более светлые зоны, но чистого чёрного или белого цвета не получится.
- difference
- Разница. В этом режиме вычитается либо совмещённый цвет из основного цвета, либо основной цвет из совмещённого цвета в зависимости от того, какой цвет имеет большее значение яркости. Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений.
- exclusion
- Исключение. В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Смешивание с белым цветом приводит к инвертированию значений основного цвета. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- hue
- Тон. В этом режиме создаётся результирующий цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещённого цвета.
- saturation
- Насыщенность. В этом режиме создаётся результирующий цвет с яркостью и цветовым тоном основного цвета и насыщенностью совмещённого цвета.
- color
- Цвет. Создаётся результирующий цвет с яркостью основного цвета и с цветовым тоном и насыщенностью совмещённого цвета. Этот режим сохраняет уровни серого в изображении и может применяться для раскрашивания монохромных изображений и добавления оттенков к цветным изображениям.
- luminosity
- Яркость. В этом режиме создаётся результирующий цвет с цветовым тоном и насыщенностью основного цвета и яркостью совмещённого цвета. Этот режим создаёт эффект инверсии цвета.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>background-blend-mode</title>
<style>
body {
background:
/* Параметры фонового изображения */
url(/example/image/aquaria.jpg) center / cover no-repeat fixed,
linear-gradient(#00A8DE, #FFF) fixed; /* Градиент */
background-blend-mode: luminosity; /* Режим наложения */
}
</style>
</head>
<body>
</body>
</html>
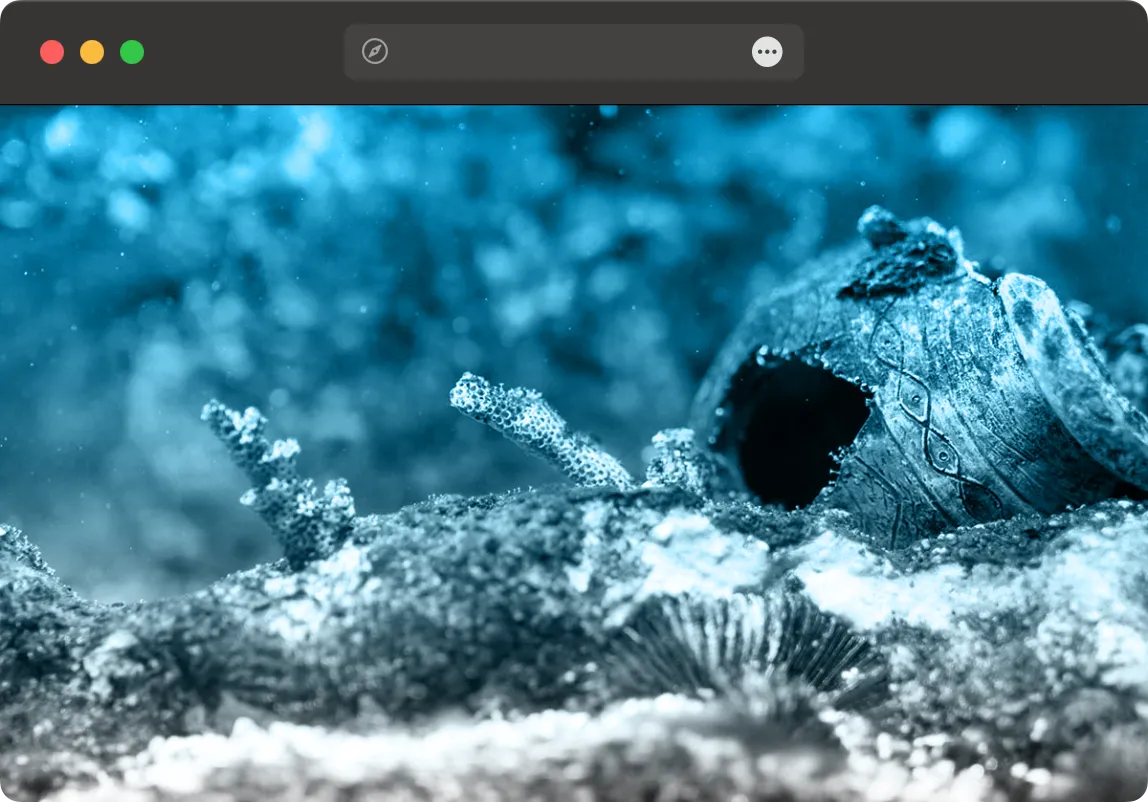
В данном примере к <body> добавляется фоновое изображение, растянутое на всё окно браузера, плюс вертикальный линейный градиент от голубого до белого цвета. В результате смешивания фонового изображения и градиента получается однотонное изображение, которое постепенно становится чёрно-белым. Результат примера продемонстрирован на рис. 1.

Рис. 1. Вид фона
Объектная модель
Объект.style.backgroundBlendMode
Примечание
- Safari до версии 10 и iOS Safari до версии 10.3 не поддерживают значения hue, saturation, color и luminosity.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.