Псевдокласс :autofill позволяет стилизовать элементы <input>, когда браузер автоматически заполняет текстовое поле сохранёнными данными. Действие псевдокласса прекращается при редактировании поля формы.
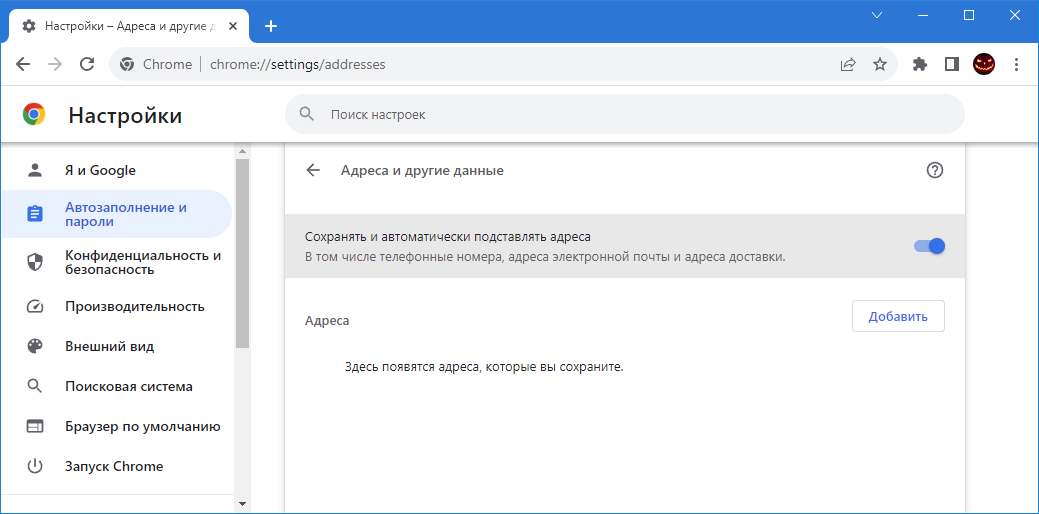
Автозаполнение полей форм управляется через настройки браузера. К примеру, для Chrome следует перейти в раздел «Автозаполнение и пароли», «Адреса и другие данные» и включить пункт «Сохранять и автоматически подставлять адреса» (рис. 1).

Рис. 1. Настройки автозаполнения в браузере Chrome
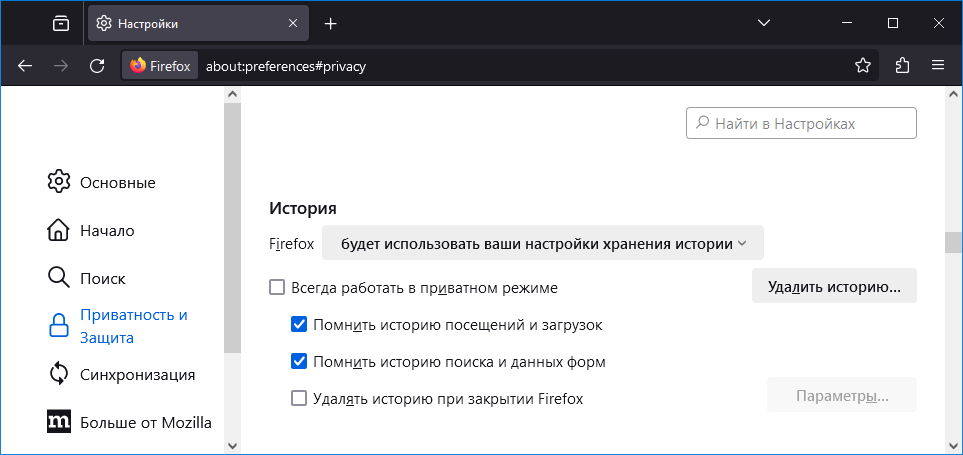
В Firefox в настройках надо перейти в раздел «Приватность и защита» и включить пункт «Помнить историю поиска и данных форм» (рис. 2).

Рис. 2. Настройки автозаполнения в браузере Firefox
Браузеры используют встроенные стили для полей с автозаполнением, поэтому изменение следующих свойств не даст эффекта: background-color, background-image, color.
Синтаксис
Селектор:autofill { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>:autofill</title>
<style>
input {
padding: 0.5em; /* Расстояние от текста до края */
border: 1px solid #333; /* Параметры рамки */
}
input:autofill {
outline: 2px solid tomato; /* Параметры контура */
}
</style>
</head>
<body>
<form action="handler.php">
<p><input name="name" placeholder="Введите ваше имя"></p>
<p><button>Отправить</button></p>
</form>
</body>
</html>
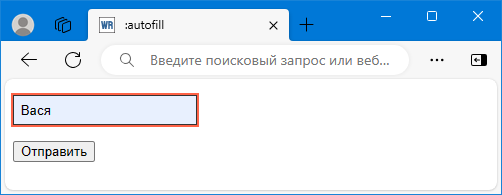
Результат данного примера показан на рис. 3.

Изменение цвета контура текстового поля при автозаполнении
Спецификация
Selectors Level 4
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.