Стилевая функция skew() наклоняет элемент в двумерном пространстве по горизонтали и вертикали или одновременно в двух направлениях.
Наклон с помощью skew(αx, αy) продемонстрирован в табл. 1.
Табл. 1. Наклон картинки
 |
transform: skew(0) |
Исходное изображение. |
 |
transform: skew(10deg, 0) |
Наклон влево на 10°. |
 |
transform: skew(-10deg, 0) |
Наклон вправо на 10°. |
 |
transform: skew(0, 10deg) |
Наклон вниз на 10°. |
 |
transform: skew(0, -10deg) |
Наклон вверх на 10°. |
 |
transform: skew(10deg, 10deg) |
Наклон влево и вниз на 10°. |
Синтаксис
transform: skew(αx);
transform: skew(αx, αy);
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- αx
- Задаёт угол наклона по горизонтали. Положительное значение наклоняет влево, отрицательное вправо.
- αy
- Задаёт угол наклона по вертикали. Положительное значение наклоняет вниз, отрицательное вверх. Если значение не указано, то по умолчанию принимается равным 0 и искажения по вертикали не происходит.
Одно значение задаёт наклон элемента только по горизонтали. Два значения задают наклон элемента по горизонтали и вертикали независимо. Значение 0 оставляет элемент без искажений.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>skew()</title>
<style>
li {
background: #a9c358; /* Цвет фона */
list-style: none; /* Убираем маркеры */
width: 300px; /* Ширина списка */
margin-bottom: 10px; /* Отступ снизу */
transform: skew(-30deg); /* Наклоняем вправо */
}
li a {
color: #2c285d; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
display: block; /* Блочные ссылки */
padding: 5px 20px; /* Поля */
transform: skew(30deg); /* Наклоняем ссылки обратно */
}
</style>
</head>
<body>
<ul>
<li><a href="#">Пирамида Хеопса</a></li>
<li><a href="#">Висячие сады Семирамиды</a></li>
<li><a href="#">Статуя Зевса в Олимпии</a></li>
<li><a href="#">Храм Артемиды в Эфесе</a></li>
<li><a href="#">Мавзолей в Галикарнасе</a></li>
<li><a href="#">Колосс Родосский</a></li>
<li><a href="#">Александрийский маяк</a></li>
</ul>
</body>
</html>
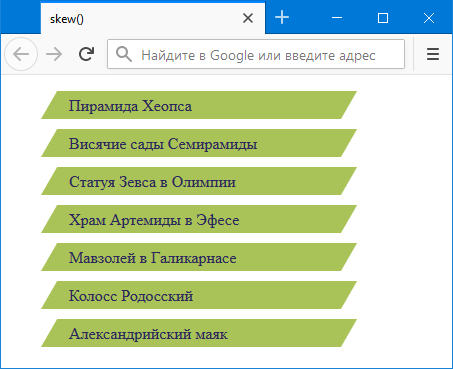
Результат данного примера показан на рис. 1.

Рис. 1. Использование skew() для наклона
Спецификация
CSS Transforms Module Level 1
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.