Универсальное свойство all сбрасывает все значения свойств в исходные или наследуемые, за исключением свойств direction и unicode-bidi.
Краткая информация
| Значение по умолчанию |
См. отдельные свойства |
| Наследуется |
См. отдельные свойства |
| Применяется |
См. отдельные свойства |
| Анимируется |
См. отдельные свойства |
Синтаксис
all: initial | inherit | unset
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- initial
- Изменяет все свойства, применяемые к элементу, на исходные значения.
- inherit
- Изменяет все свойства, применяемые к элементу, на значения, наследуемые у родителя.
- unset
- Если свойство наследуется, то его значение принимается как inherit, в противном случае оно принимается как initial.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>all</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
color: green; /* Зелёный цвет текста */
}
h1 {
color: red; /* Красный цвет заголовка */
font: 16px Arial, sans-serif; /* Параметры шрифта */
}
p, h1 {
all: unset; /* Сброс стилей */
}
</style>
</head>
<body>
<h1>Метод золотого сечения</h1>
<p>Более эффективным способом ловли льва в пустыне
является метод золотого сечения. При его использовании пустыня делится
на две неравные части, размер которых подчиняется правилу золотого
сечения.</p>
</body>
</html>
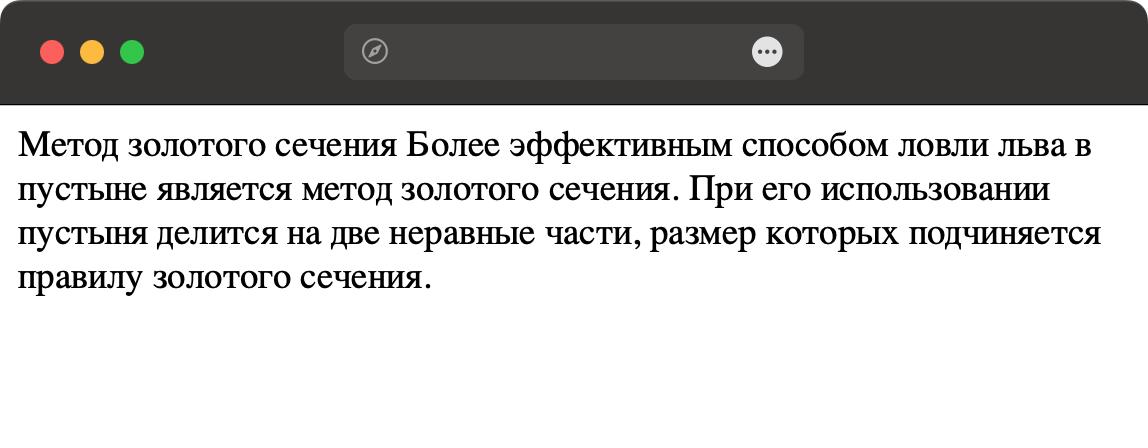
Результат данного примера показан на рис. 1.

Рис. 1. Сброс стилей
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.