Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-child(odd | even | <число> | <выражение>) { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- odd
- Все нечётные номера элементов.
- even
- Все чётные номера элементов.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- <выражение>
- Задаётся в виде an±b, где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2,…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
Табл. 1. Результат для различных значений псевдокласса
| Значение |
Номера элементов |
Описание |
| 1 |
1 |
Первый элемент, является синонимом псевдокласса :first-child. |
| 5 |
5 |
Пятый элемент. |
| 2n |
2, 4, 6, 8, 10,… |
Все чётные элементы, аналог значения even. |
| 2n+1 |
1, 3, 5, 7, 9,… |
Все нечётные элементы, аналог значения odd. |
| 3n |
3, 6, 9, 12, 15,… |
Каждый третий элемент. |
| 3n+2 |
2, 5, 8, 11, 14,… |
Каждый третий элемент, начиная со второго. |
| n+4 |
4, 5, 6, 7, 8,… |
Все элементы, кроме первых трёх. |
| -n+3 |
3, 2, 1 |
Первые три элемента. |
| 5n-2 |
3, 8, 13, 18, 23,… |
— |
| even |
2, 4, 6, 8, 10,… |
Все чётные элементы. |
| odd |
1, 3, 5, 7, 9,… |
Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
}
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
}
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
</html>
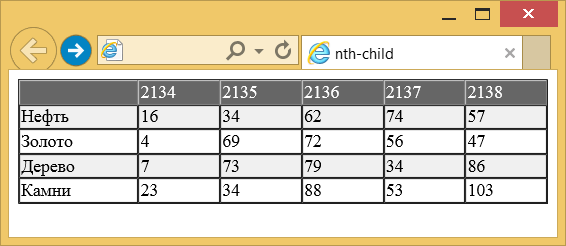
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).

Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.