Свойство max-height устанавливает максимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от значений установленных свойств height, max-height и min-height. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
Табл. 1. Высота элемента
| Значения свойств |
Высота |
| min-height |
< |
height |
< |
max-height |
height |
| |
|
height |
< |
max-height |
height |
| |
|
height |
> |
max-height |
max-height |
| min-height |
> |
height |
> |
max-height |
min-height |
| min-height |
> |
height |
< |
max-height |
min-height |
Данные из таблицы следует понимать следующим образом. Если значение высоты (height) больше значения max-height, то высота элемента принимается равной значению max-height.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам, кроме строчных и таблиц |
| Анимируется |
Да |
Синтаксис
max-height: <размер> | <проценты> | none
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
- none
- Отменяет действие этого свойства.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>max-height</title>
<style>
.block {
overflow: auto; /* Полоса прокрутки при необходимости */
padding: 10px; /* Поля вокруг текста */
max-height: 80px; /* Максимальная высота */
background: #ffe; /* Цвет фона */
border: 1px solid #cb2027; /* Параметры рамки */
}
.block p {
margin: 2px auto; /* Отступы в абзаце */
}
</style>
</head>
<body>
<div class="block">
<p>Блокирование элемента не позволяет вообще производить с
ним каких-либо действий, в том числе выделять содержимое
текстового поля, изменять его или активизировать.
Заблокированное поле помечается обычно серым цветом</p>
<p>Некоторые браузеры позволяют выделять и копировать
содержимое заблокированного текстового поля, но все
остальные действия недоступны.</p>
</div>
</body>
</html>
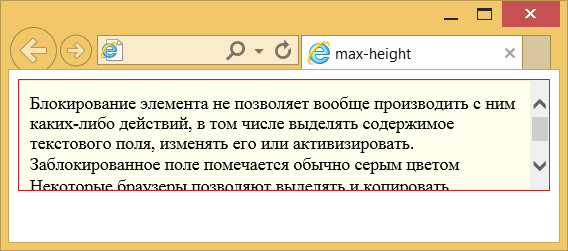
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования свойства max-height
Объектная модель
Объект.style.maxHeight
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.