Псевдокласс :picture-in-picture используется для добавления стилей к элементу <video>, когда при просмотре видеоролика выбран режим «картинка в картинке». Данный режим позволяет пользователям просматривать видео в небольшом окне, которое остаётся поверх других окон, даже если пользователь переключается из браузера на другие приложения или вкладки.
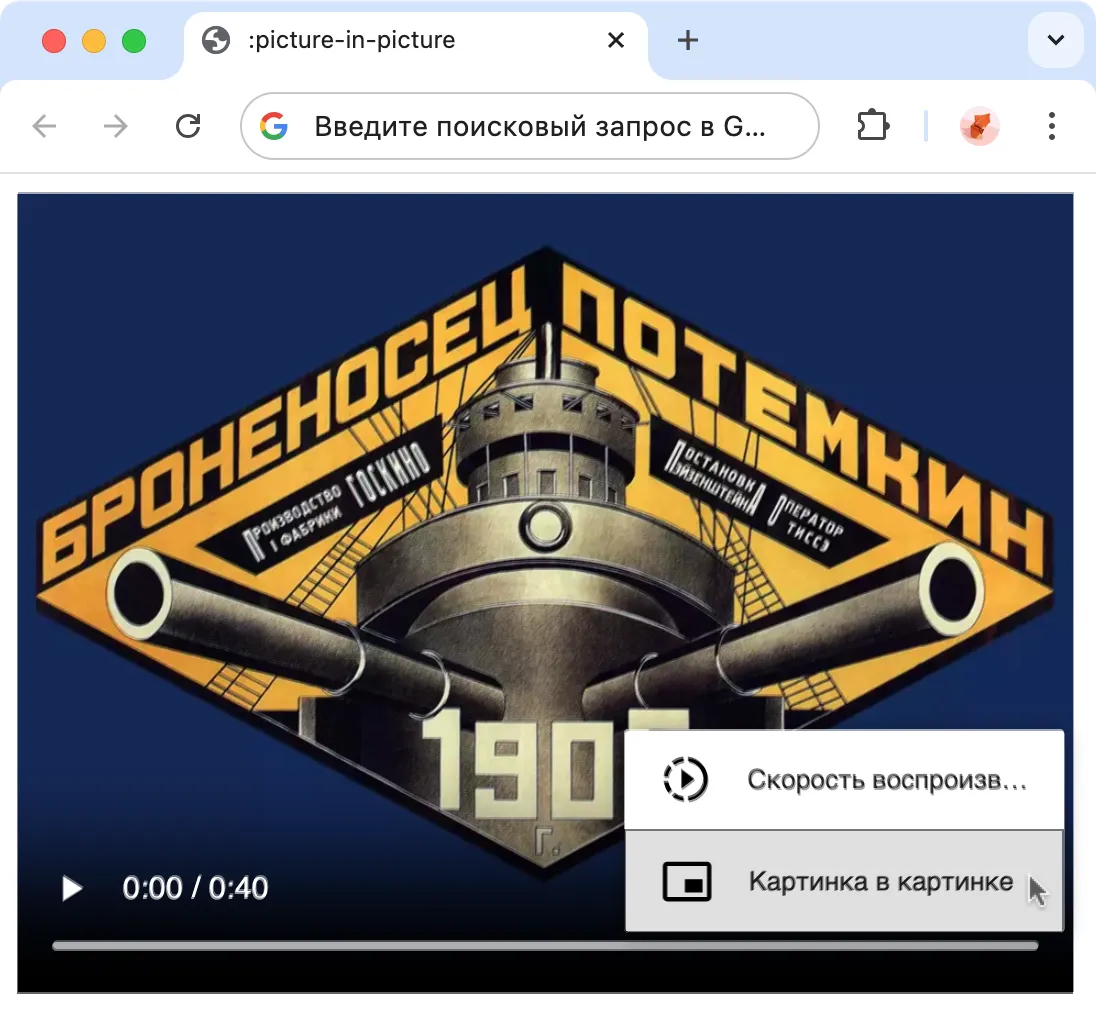
Для выбора этого режима следует перейти в настройки видеоплеера и выбрать пункт «Картинка в картинке» (рис. 1).

Рис. 1. Переключение в режим «картинка в картинке» в браузере Chrome
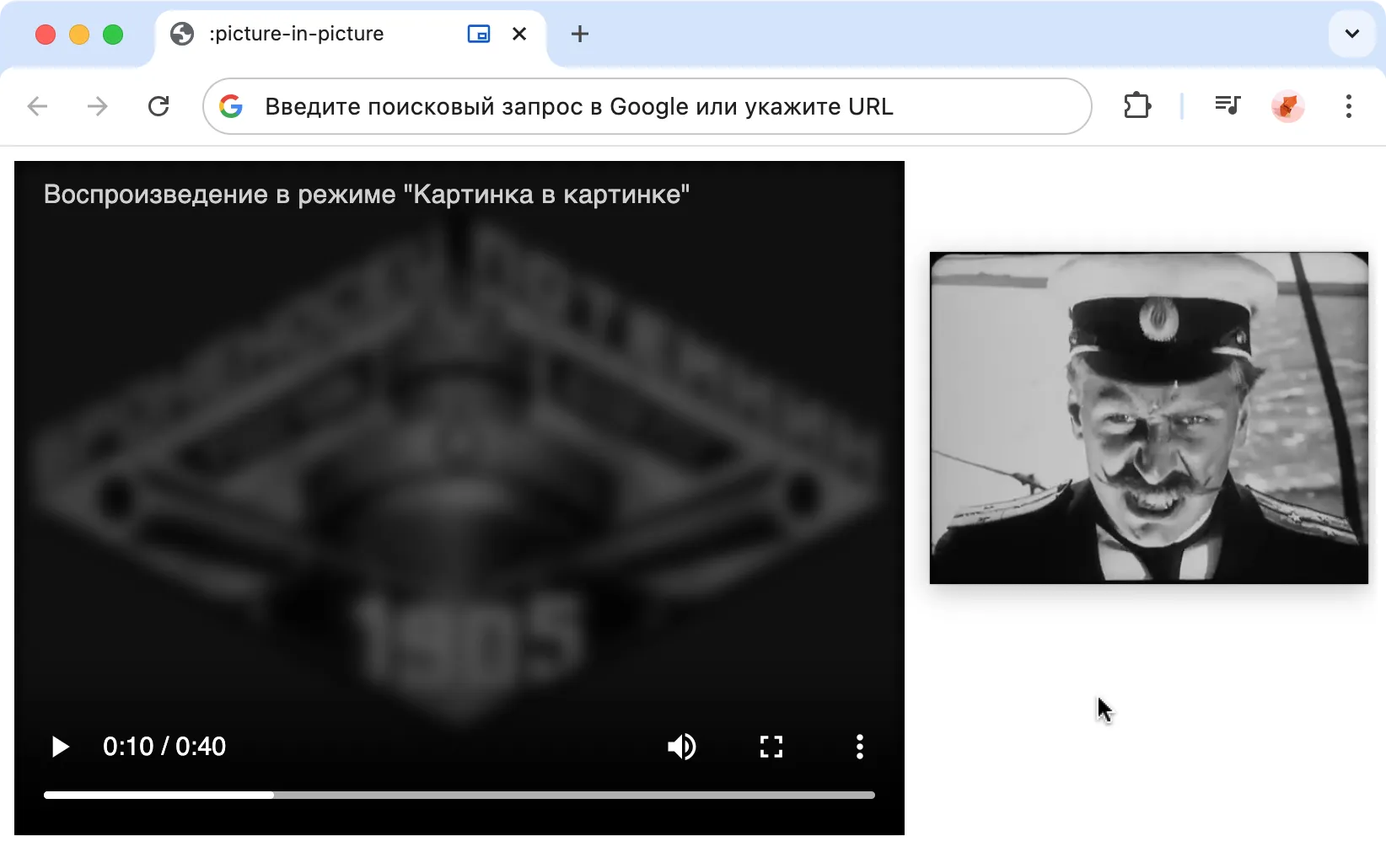
После чего появляется небольшое окно с видео, размеры которого можно изменять, а также перемещать в любое место экрана (рис. 2).

Рис. 2. Вид видеоплеера в режиме «картинка в картинке»
Синтаксис
video:picture-in-picture { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>:picture-in-picture</title>
<style>
video:picture-in-picture {
opacity: 0.5; /* Полупрозрачность */
border: 2px solid orange; /* Параметры рамки */
box-shadow: 0 0 5px rgba(0 0 0 / 0.8); /* Параметры тени */
}
</style>
</head>
<body>
<video width="480" height="364" controls poster="video/potemkin.webp">
<source src="video/potemkin.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
</body>
</html>
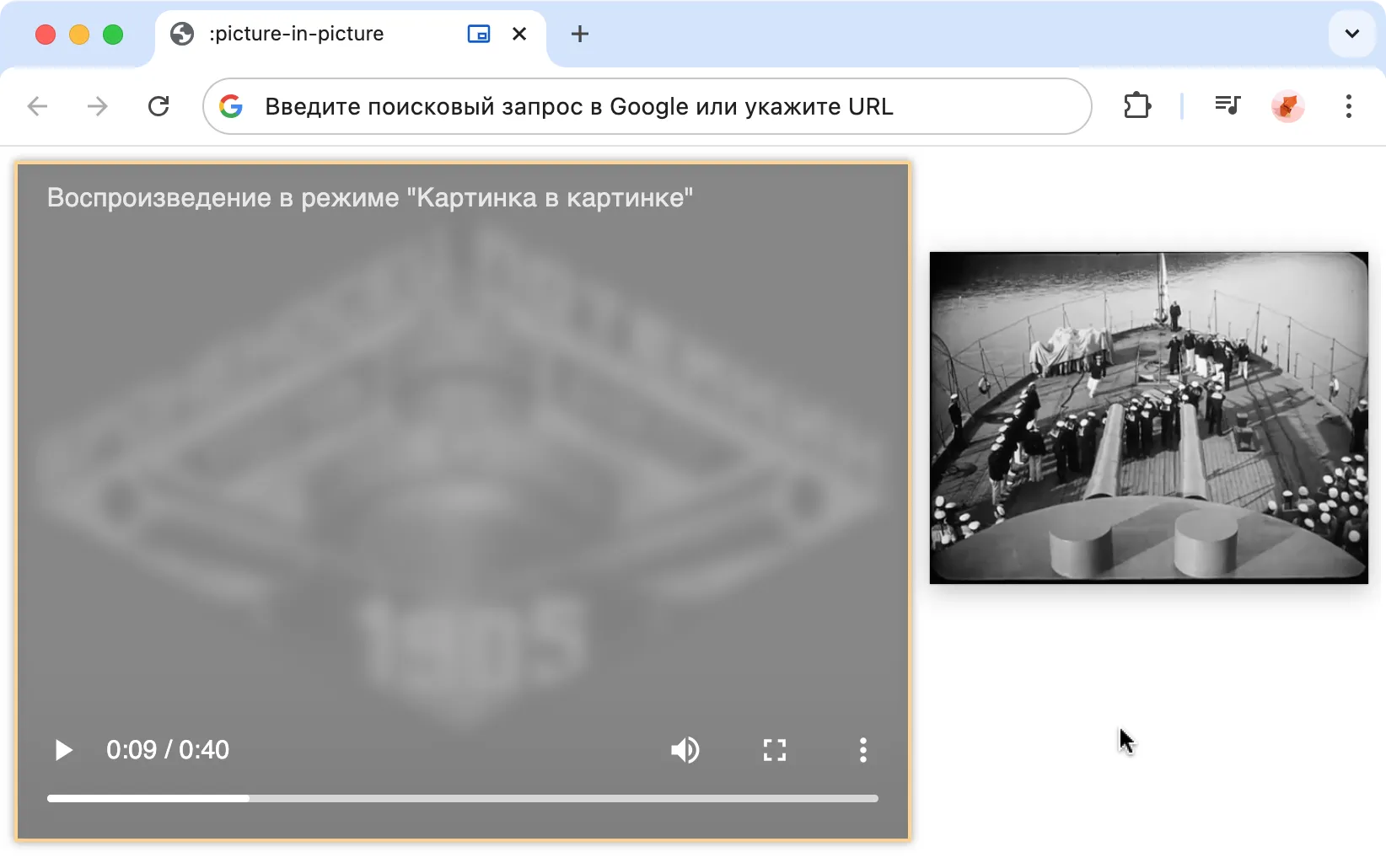
Результат данного примера показан на рис. 3. Когда видеоплеер находится в режиме «картинка в картинке», к видеоплееру через стили добавляется оранжевая рамка, тень и меняется уровень прозрачности.

Рис. 3. Добавление стилей к видеоплееру
Спецификация
Selectors Level 4
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.