Элемент <source> (от англ. source — исходник) используется для добавления аудио или видеофайла для элементов <audio> и <video>. Обобщённо такие файлы называются медийными. Также применяется для добавления изображений в контейнере <picture>.
Когда располагается внутри <audio> или <video>, элемент <source> должен идти после медийных файлов, но до <track>. Внутри <picture> он должен идти перед <img>.
Синтаксис
<audio>
<source src="<адрес>">
</audio>
<video>
<source src="<адрес>">
</video>
<picture>
<source srcset="...">
</picture>
Атрибуты
- height
- Размер изображения по вертикали.
- media
- Определяет устройство, для которого будет воспроизводиться файл.
- sizes
- Задаёт размеры изображений для разных макетов страницы.
- src
- Адрес медиа-файла.
- srcset
- Изображения, которые используются в разных ситуациях (для экранов планшетов, для экранов ретина и др.).
- type
- MIME-тип медийного источника.
- width
- Размер изображения по горизонтали.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>source</title>
</head>
<body>
<video width="512" height="288" controls muted>
<source src="video/vinyl.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
</body>
</html>
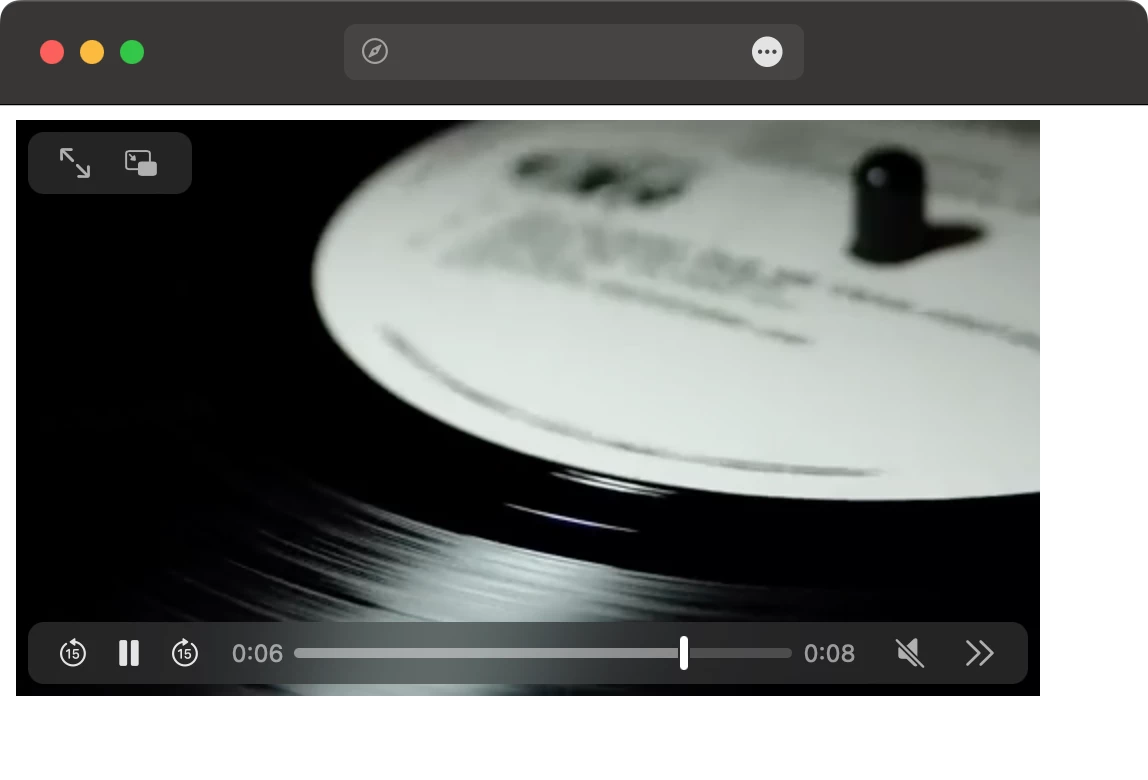
Результат примера показан на рис. 1.

Рис. 1. Воспроизведение видеофайла
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.