Элемент <colgroup> (от англ. column group — группа колонок) предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот элемент позволяет уменьшить код таблицы за счёт сокращения повторяющихся атрибутов, и при его наличии браузер начинает показывать содержимое таблицы, не дожидаясь её полной загрузки. Элемент <colgroup> можно использовать в комбинации с <col>, который определяет характеристики одной или нескольких колонок.
Обычно закрывающий тег не требуется, но если <colgroup> выступает как контейнер для элементов <col>, тогда следует добавить тег </colgroup> в конце группы.
Разница между свойствами <colgroup> и <col> не очень велика и состоит в следующем. <colgroup> позволяет объединять колонки в определённые группы, также при добавлении атрибута rules со значением groups к элементу <table> браузер будет рисовать линию только между колонками, созданными с помощью <colgroup>. В остальных случаях поведение колонок назначенных через элементы <colgroup> и <col> идентично.
Для <colgroup> допустимо использовать следующие стилевые свойства: border, background, width, visibility. Остальные свойства не оказывают никакого эффекта на элемент.
Синтаксис
<table>
<colgroup>
<tr>
<td>...</td>
</tr>
</table>
Атрибуты
- span
- Количество колонок, к которым следует применять параметры.
Также для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- align
- Устанавливает выравнивание содержимого колонки по краю.
- bgcolor
- Устанавливает цвет фона группы колонок.
- char
- Выравнивает содержимое колонки по заданному символу.
- charoff
- Сдвигает содержимое ячейки относительно заданного символа.
- valign
- Задает вертикальное выравнивание содержимого колонки.
- width
- Ширина колонок.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>COLGROUP</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
th {
text-align: left; /* Выравнивание по левому краю */
}
td {
text-align: center; /* Выравнивание по центру */
}
.y90 {
background: #DEF5DF; /* Цвет фона */
}
.y00 {
background: #F5E5D5; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<col>
<colgroup span="9">
<col span="5" class="y90">
<col span="4" class="y00">
</colgroup>
<tr>
<td></td><td>1995</td><td>1996</td><td>1997</td>
<td>1998</td><td>1999</td><td>2000</td><td>2001</td>
<td>2002</td><td>2003</td>
</tr>
<tr>
<th>Нефть</th><td>5</td><td>7</td><td>2</td><td>8</td>
<td>3</td><td>34</td><td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<th>Золото</th><td>3</td> <td>6</td><td>4</td><td>6</td>
<td>4</td><td>69</td><td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<th>Дерево</th><td>5</td><td>8</td><td>3</td><td>4</td>
<td>7</td><td>73</td><td>79</td><td>34</td><td>86</td>
</tr>
</table>
</body>
</html>
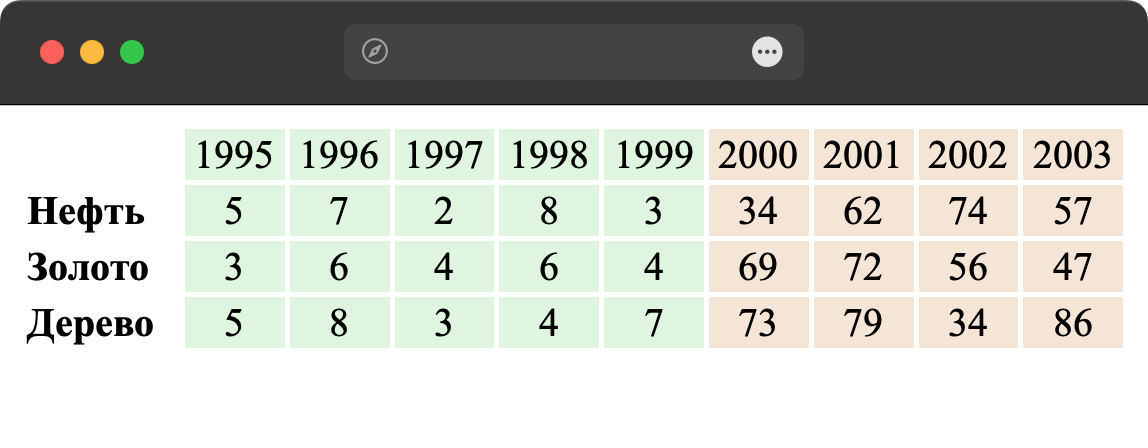
Результат данного примера показан на рис. 1.

Рис. 1. Вид таблицы при использовании <colgroup>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.