Элемент <meter> используется для вывода значения в некотором известном диапазоне. Применяется для отображения числовых значений, например, количества результатов поиска, объёма жидкости, давления и др. При этом <meter> (от англ. meter — измеритель, счётчик) не должен использоваться в тех ситуациях, когда максимальное значение не известно, например, для указания длины или веса.
Браузеры, которые поддерживают элемент <meter>, показывают значение в виде индикатора, на котором цветом помечается текущее значение в указанном диапазоне. Текст внутри элемента не отображается и обычно используется для повышения доступности.
Синтаксис
<meter value="<число>">текст</meter>
Атрибуты
- high
- Определяет предел, при достижении которого значение считается высоким.
- low
- Определяет предел, при достижении которого значение считается низким.
- max
- Задаёт максимально возможное значение.
- min
- Задаёт минимально возможное значение.
- optimum
- Определяет наилучшее или оптимальное значение.
- value
- Устанавливает значение.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
</head>
<body>
<p>Температура воды</p>
<meter value="0" max="100" low="10" high="60">Низкая</meter>
<meter value="30" max="100" low="10" high="60">Нормальная</meter>
<meter value="80" max="100" low="10" high="60">Горячая</meter>
<meter value="100" max="100">Кипяток</meter>
</body>
</html>
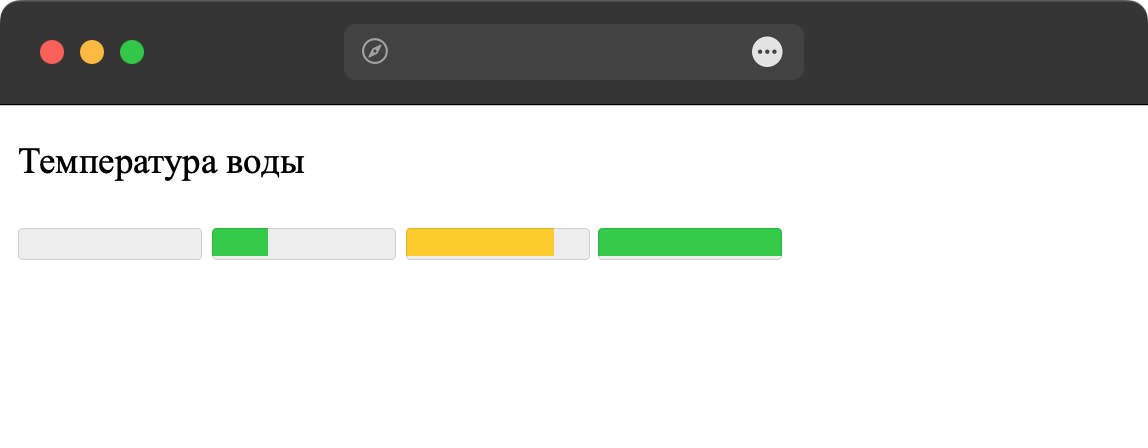
Результат примера показан на рис. 1.

Рис. 1. Отображение значений <meter>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.