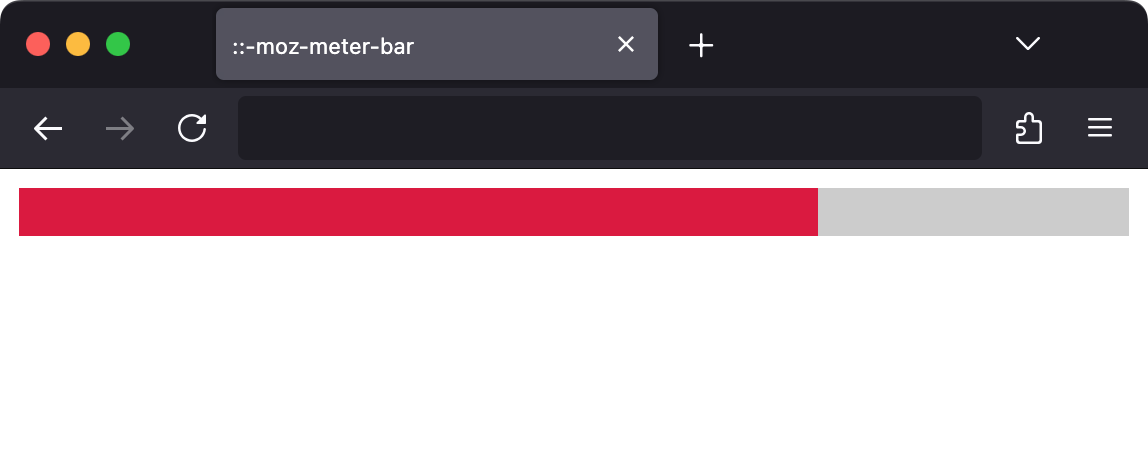
Псевдоэлемент ::-moz-meter-bar используется для изменения стиля полосы шкалы элемента <meter> (рис. 1).

Рис. 1. Шкала элемента <meter>
Синтаксис
meter::-moz-meter-bar { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-moz-meter-bar</title>
<style>
meter {
width: 100%; /* Ширина */
height: 20px; /* Высота */
background: #ccc; /* Цвет шкалы для Firefox */
}
meter::-moz-meter-bar {
background: crimson; /* Цвет значения для Firefox */
}
meter::-webkit-meter-bar {
background: #ccc; /* Цвет шкалы для Chrome */
height: 20px; /* Высота */
}
meter::-webkit-meter-optimum-value {
background: crimson; /* Цвет значения для Chrome */
}
</style>
</head>
<body>
<meter min="30" max="40" optimum="36.6" value="37.2"></meter>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Шкала в браузере Firefox
Спецификация
Это нестандартный псевдоэлемент и работает только в Firefox и в других браузерах на движке Gecko (Waterfox, Basilisk, Pale Moon и др.).
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.