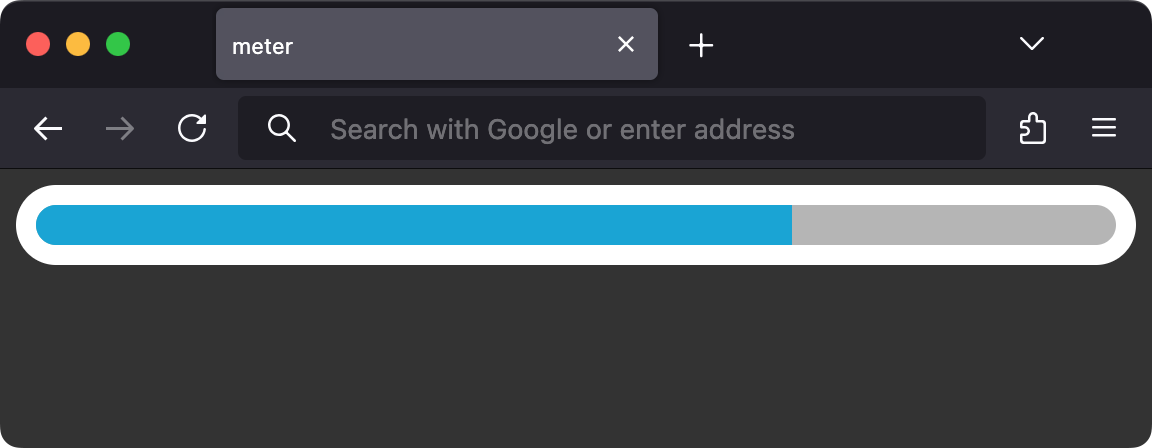
Сделайте веб-страницу с элементом <meter>, которая в Firefox выглядит следующим образом (рис. 1).

Рис. 1. Вид <meter> в Firefox
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
body { background: #333; /* Цвет фона веб-страницы*/ }
meter {
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: #b5b5b5; /* Цвет фона */
border-radius: 20px; /* Радиус скругления */
box-sizing: border-box; /* Размеры не учитывают рамку */
border: 10px solid #fff; /* Параметры рамки */
}
meter::-moz-meter-bar {
background: #00a3d6; /* Цвет фона */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>