Измените вид следующего элемента <meter>:
<div class="meter">
<meter min="0" max="100" value="60"></meter>
</div>
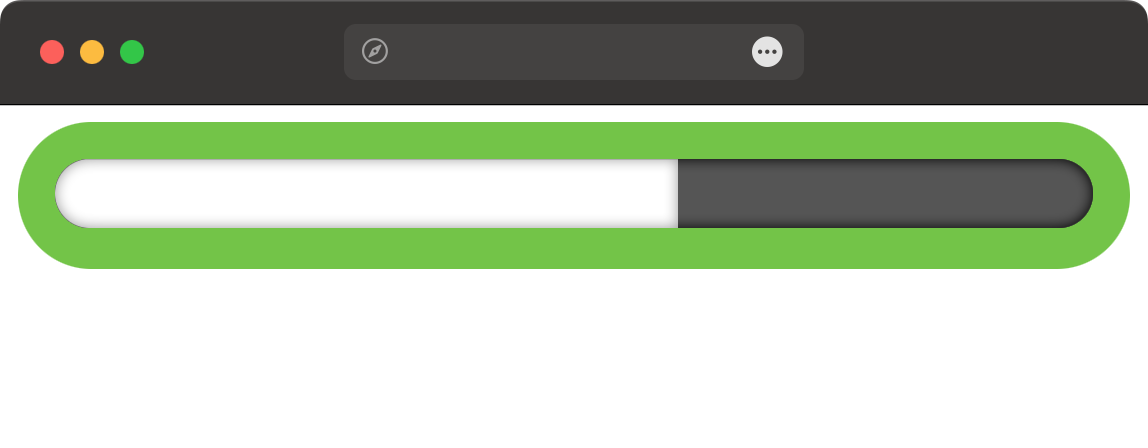
Чтобы шкала выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
Обратите внимание, что к шкале добавлена внутренняя тень.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
.meter {
background-color: #70c63f; /* Цвет фона */
border-radius: 2rem; /* Радиус скругления */
padding: 1rem; /* Пространство вокруг шкалы */
}
.meter meter {
--s1: inset 0px 0px 6px #000;
--s2: inset 0 0 6px rgba(0,0,0,0.4);
--b1: #555;
--b2: #fff; /* Цвет шкалы значения */
width: 100%; /* Ширина */
height: 30px; /* Высота */
border-radius: 2rem; /* Радиус скругления */
background: var(--b1); /* Цвет фона */
box-shadow: var(--s1); /* Внутренняя тень */
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
border: 0; /* Убираем рамку */
background: var(--b1); /* Цвет фона */
box-shadow: var(--s1);
border-radius: 15px; /* Радиус скругления*/
}
meter::-webkit-meter-optimum-value {
background: #fff; /* Белый цвет фона для Chrome */
box-shadow: var(--s2); /* Внутренняя тень */
border-radius: 15px 0 0 15px; /* Радиус скругления левого края */
}
meter::-moz-meter-bar {
background: #fff; /* Белый цвет фона для Firefox */
box-shadow: var(--s2); /* Внутренняя тень */
}
</style>
</head>
<body>
<div class="meter">
<meter min="0" max="100" value="60"></meter>
</div>
</body>
</html>