Измените вид следующего элемента <progress>:
<progress value="70" max="100"></progress>
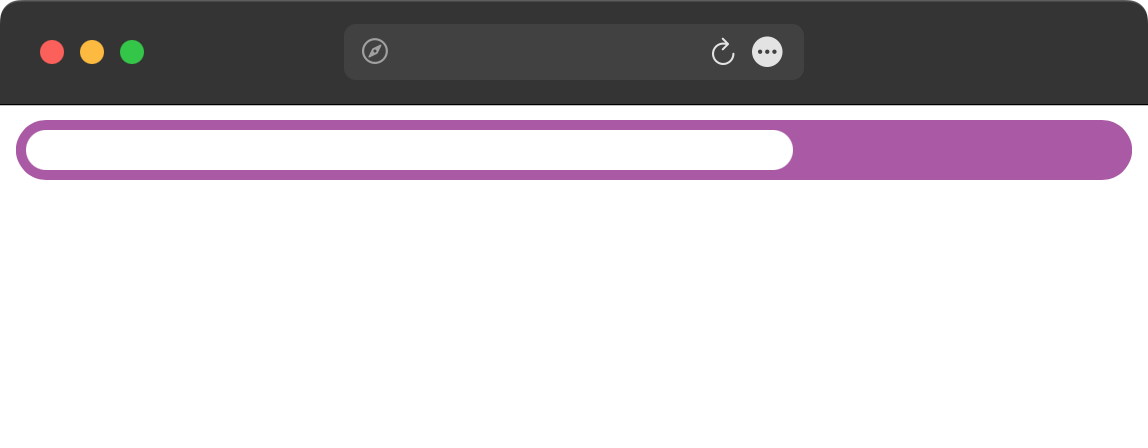
Чтобы цвет шкалы выглядел одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
--c: #ab56a7;
width: 100%;
height: 30px;
border: 5px solid var(--c);
border-radius: 15px;
background-color: var(--c);
box-sizing: border-box;
}
progress::-webkit-progress-bar {
background-color: var(--c);
}
progress::-webkit-progress-value {
background-color: #fff;
border-radius: 15px;
}
progress::-moz-progress-bar {
background-color: #fff;
border-radius: 15px;
}
</style>
</head>
<body>
<progress value="70" max="100"></progress>
</body>
</html>