Измените вид следующего элемента <progress>:
<progress value="70" max="100"></progress>
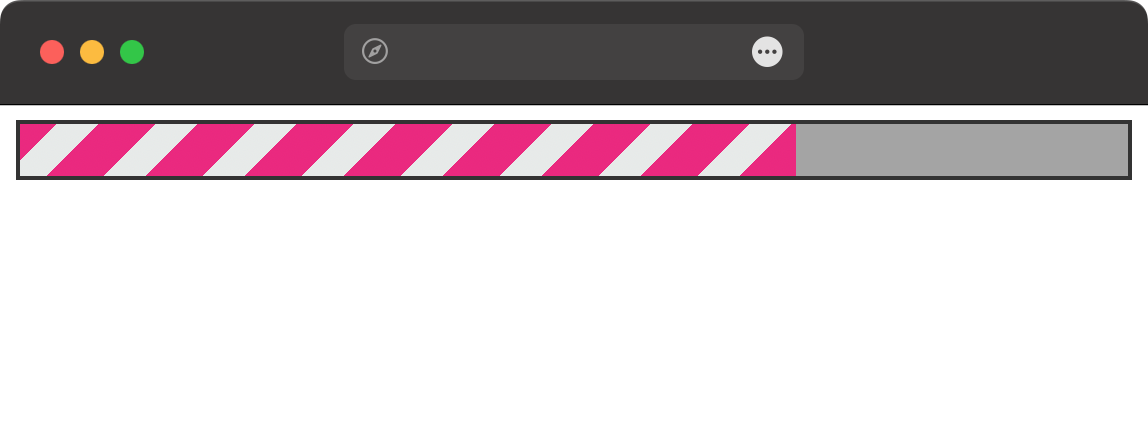
Чтобы шкала прогресса выглядела в браузере Chrome, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
width: 100%;
height: 30px;
border: 2px solid #333;
}
progress::-webkit-progress-bar {
background-color: #a4a4a4;
}
progress::-webkit-progress-value {
--c1: #ed217f;
--c2: #e7eae9;
background-image: repeating-linear-gradient(
-45deg,
var(--c1), var(--c1) 20px,
var(--c2) 20px, var(--c2) 35px);
}
</style>
</head>
<body>
<progress value="70" max="100"></progress>
</body>
</html>