Измените вид следующего элемента <progress>:
<progress value="70" max="100"></progress>
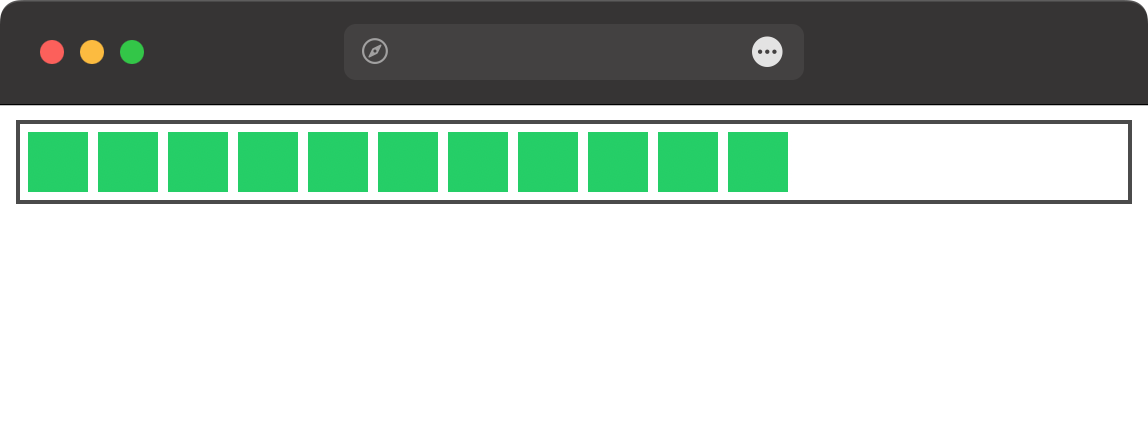
Чтобы шкала прогресса выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
--c: #0dd062;
width: 100%;
height: 42px;
border: 2px solid #4b4b4b;
padding: 4px;
background-color: #fff;
box-sizing: border-box;
}
progress::-webkit-progress-bar {
background-color: #fff;
}
progress::-webkit-progress-value {
background-image: repeating-linear-gradient(
to right,
var(--c), var(--c) 30px,
#fff 30px, #fff 35px);
}
progress::-moz-progress-bar {
background-image: repeating-linear-gradient(
to right,
var(--c), var(--c) 30px,
#fff 30px, #fff 35px);
}
</style>
</head>
<body>
<progress value="70" max="100"></progress>
</body>
</html>