Измените вид следующих элементов <meter>:
<meter value="20" min="0" max="100"></meter>
<meter value="20" min="0" max="100"></meter>
<meter value="60" min="0" max="100"></meter>
<meter value="80" min="0" max="100"></meter>
<meter value="100" min="0" max="100"></meter>
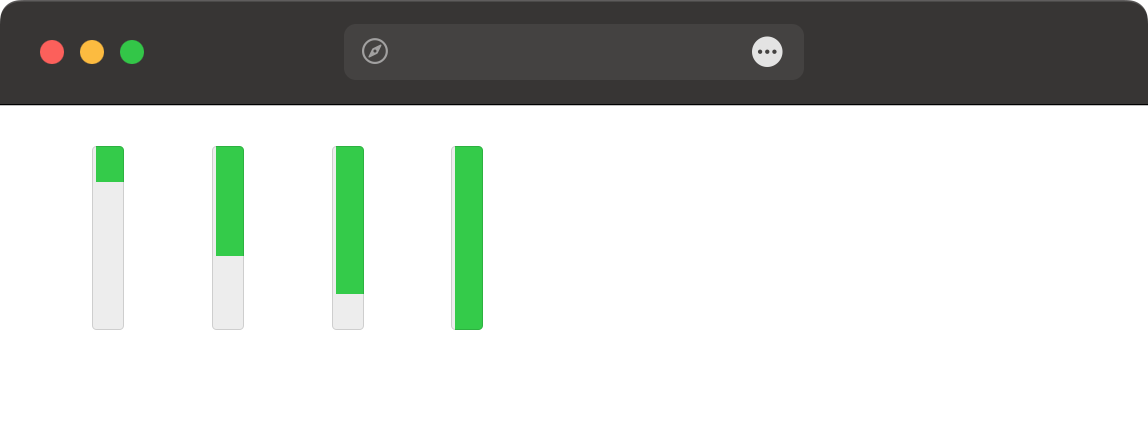
Чтобы ориентация выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
transform: rotate(90deg) translate(50%); /* Трансформация */
margin-right: -2rem; /* Сдвигаем влево */
}
</style>
</head>
<body>
<meter min="0" max="100" value="20"></meter>
<meter min="0" max="100" value="60"></meter>
<meter min="0" max="100" value="80"></meter>
<meter min="0" max="100" value="100"></meter>
</body>
</html>