Измените вид следующего элемента <progress>:
<progress value="70" max="100"></progress>
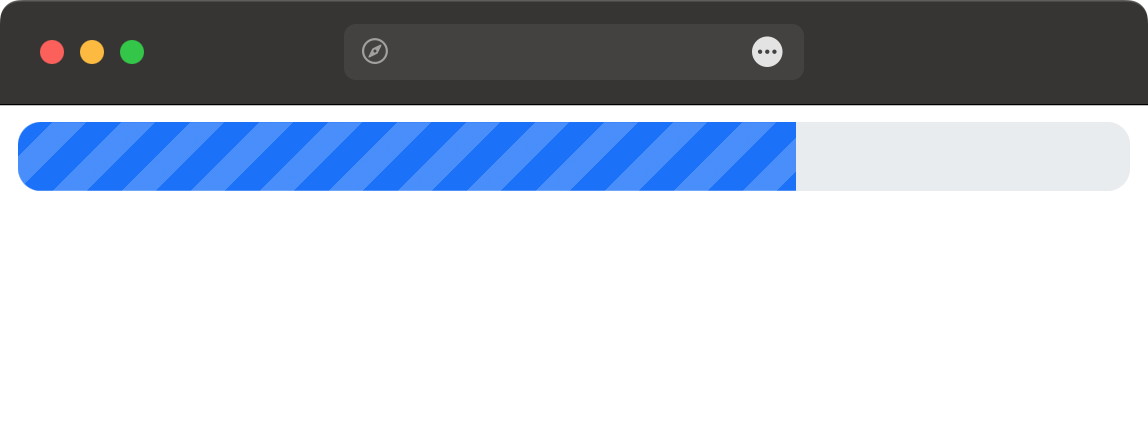
Чтобы шкала прогресса выглядела в браузере Chrome, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
--bar: #e9ecef;
--value: #0d6efd;
--c1: rgb(255 255 255 / 20%);
--c2: transparent;
width: 100%;
height: 30px;
border-radius: 10px;
}
progress::-webkit-progress-bar {
background-color: var(--bar);
border-radius: 10px;
}
progress::-webkit-progress-value {
background-color: var(--value);
background-image:
repeating-linear-gradient(-45deg,
var(--c1), var(--c1) 15px,
var(--c2) 15px, var(--c2) 30px);
border-radius: 10px 0 0 10px;
}
</style>
</head>
<body>
<progress value="70" max="100"></progress>
</body>
</html>