Измените вид элемента со следующим кодом HTML:
<meter min="0" max="100" value="70"></meter>
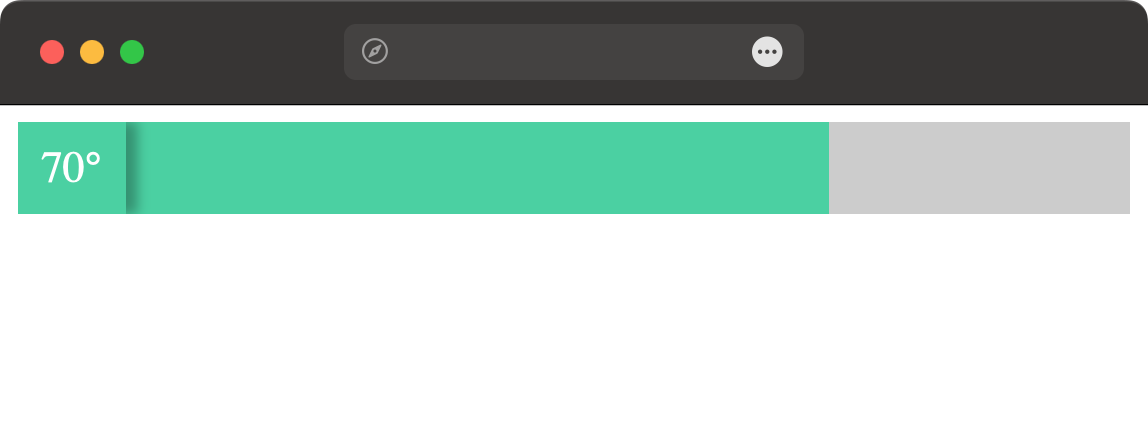
Чтобы он выглядел в браузере Chrome, как показано на рис. 1. В Firefox вид может отличаться.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #ccc;
--c-green: #43d1a1;
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
display: flex; /* Выкладываем элементы по горизонтали */
overflow: hidden; /* Обрезаем тень за пределами элемента */
}
meter::before {
content: attr(value) '°'; /* Выводим значение */
height: 40px; /* Высота */
background: var(--c-green); /* Цвет шкалы значения */
color: #fff; /* Цвет текста */
font-size: 1.2em; /* Размер текста */
line-height: 40px; /* Выравнивание по вертикали */
padding: 0 10px; /* Расстояние от текста до края */
position: relative; z-index: 2; /* Выводим поверх */
box-shadow: 5px 0 5px rgba(0, 0, 0, 0.3); /* Параметры тени */
}
meter::-moz-meter-bar {
background: var(--c-green); /* Цвет шкалы значения */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы */
border: 0; /* Убираем рамку */
border-radius: 0; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-green); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>